如果您喜欢本源码,可以点击这里免费升级成为VIP,全站源码一律免费下载,欢迎持续关注,精彩源码每天推送
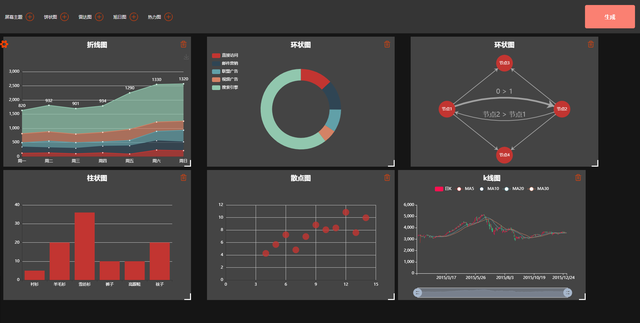
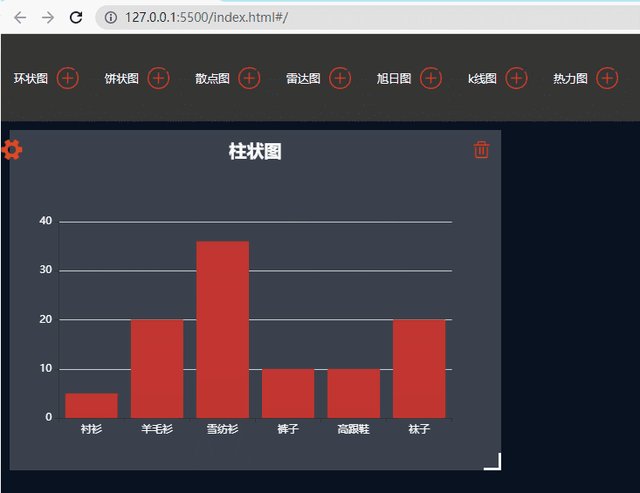
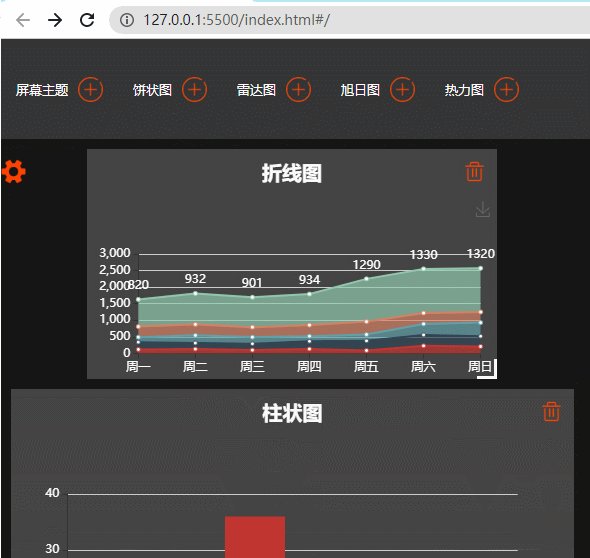
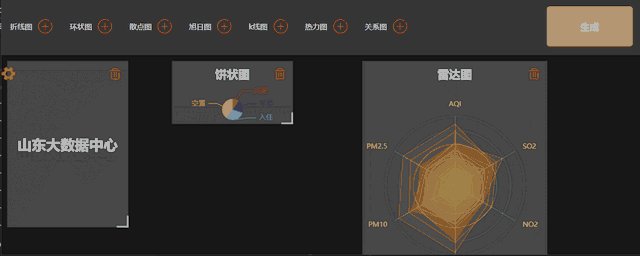
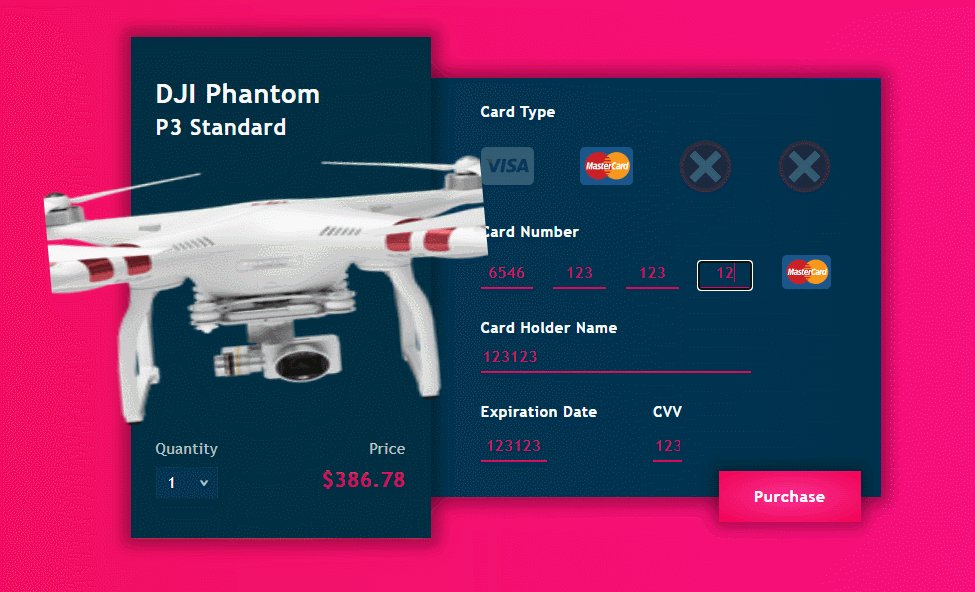
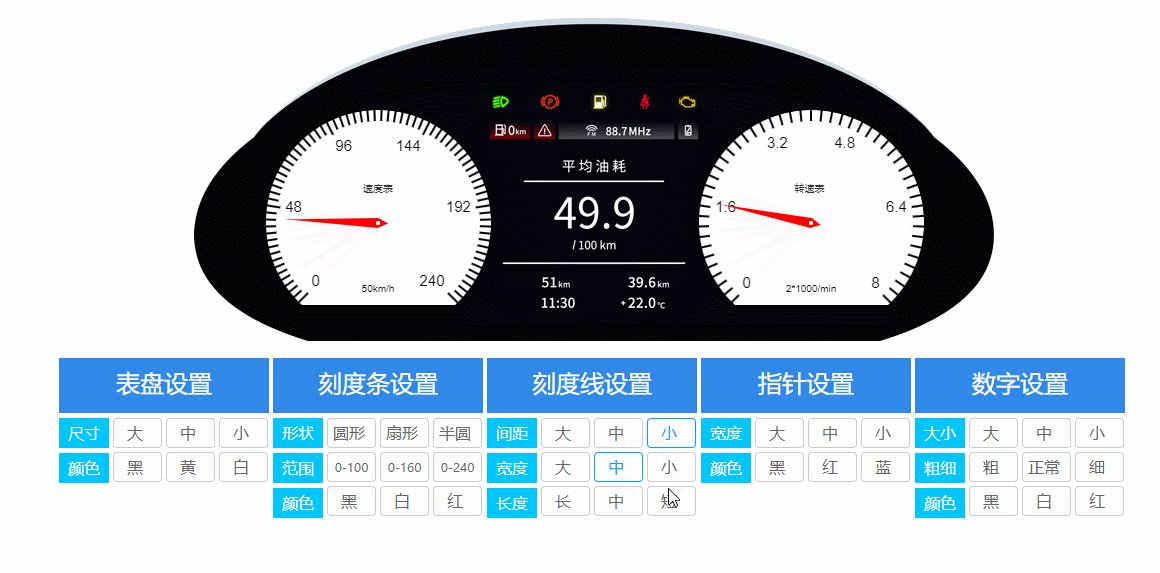
大家好,今天给大家介绍一款,用vue实现的,可拖拽配置各种报表的数据可视化页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
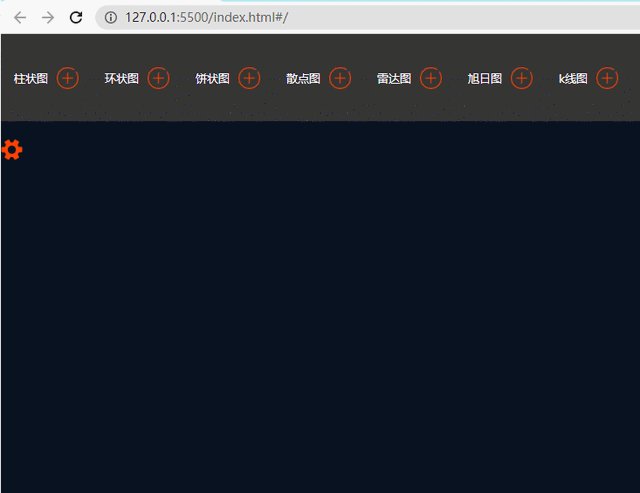
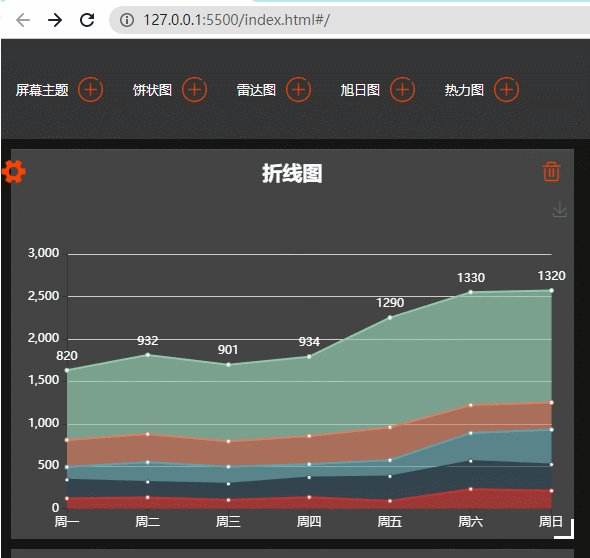
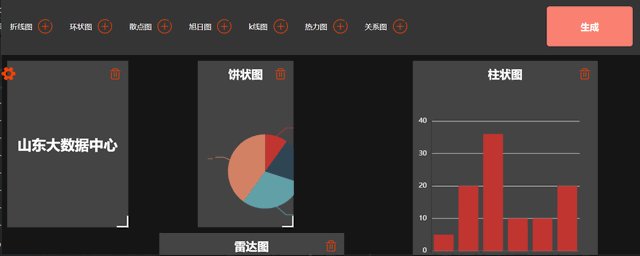
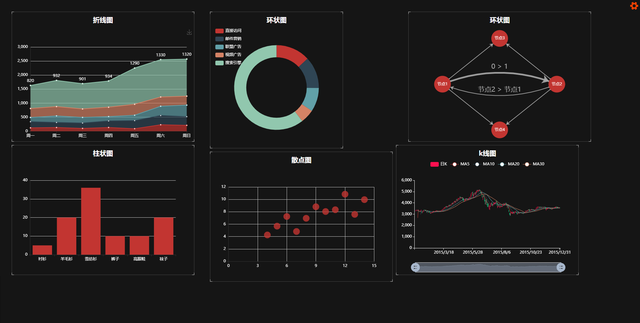
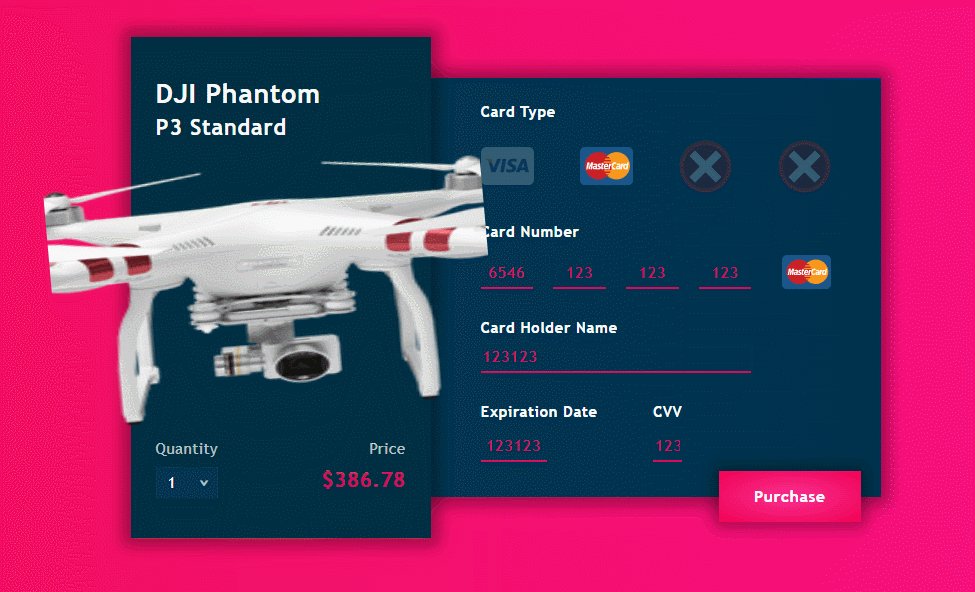
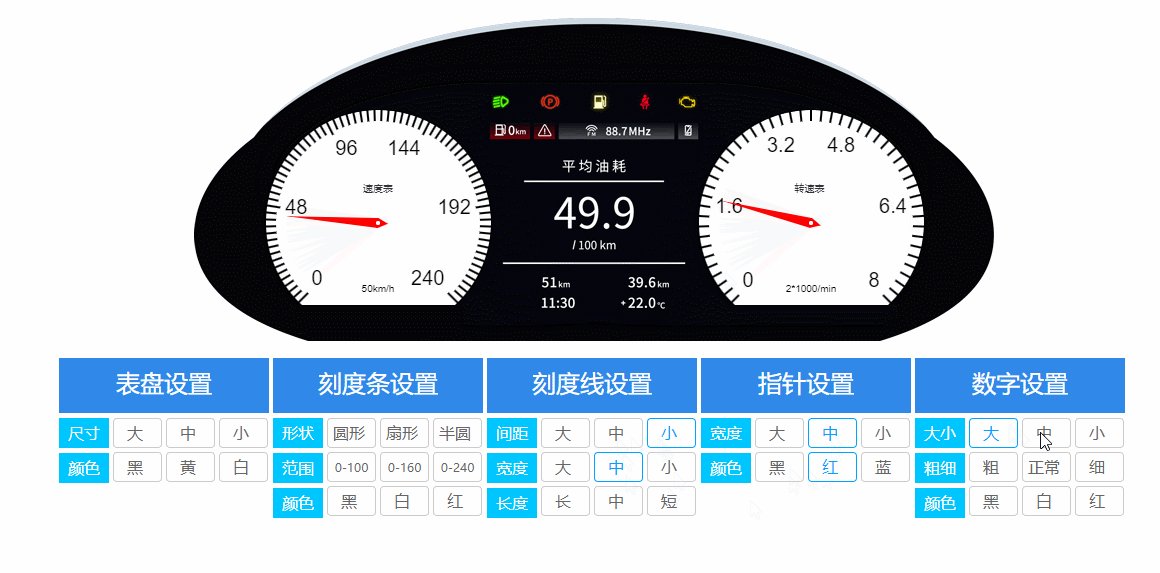
可以动态添加各种图表(图2)

图2
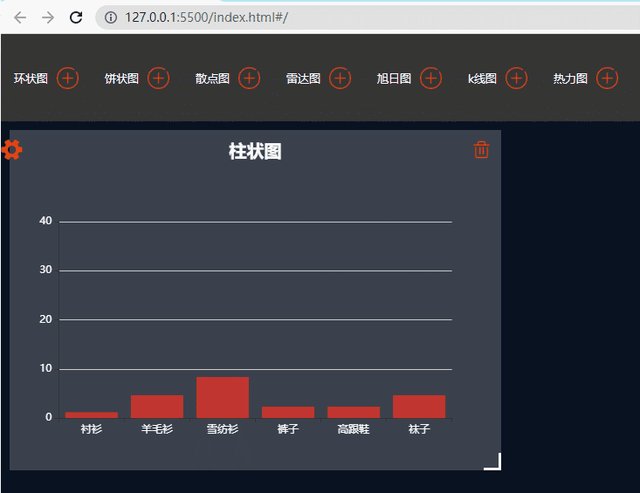
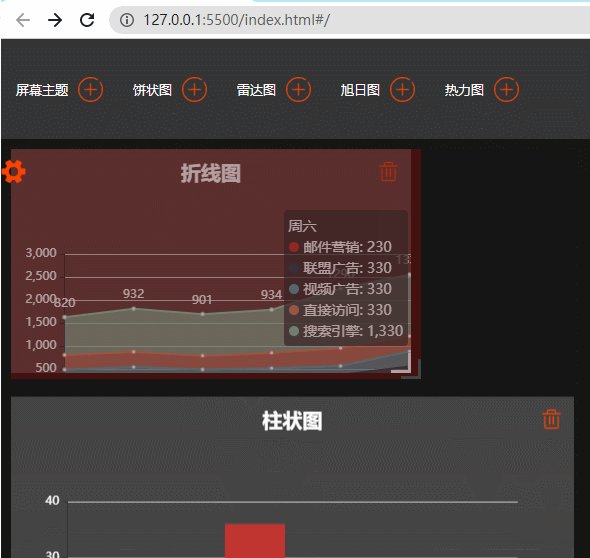
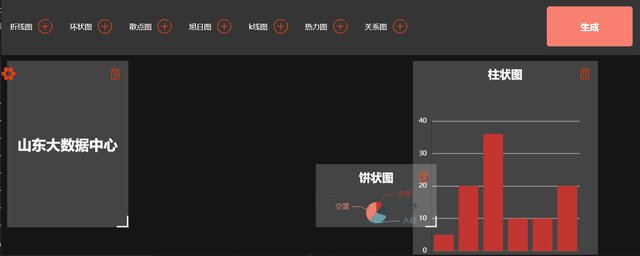
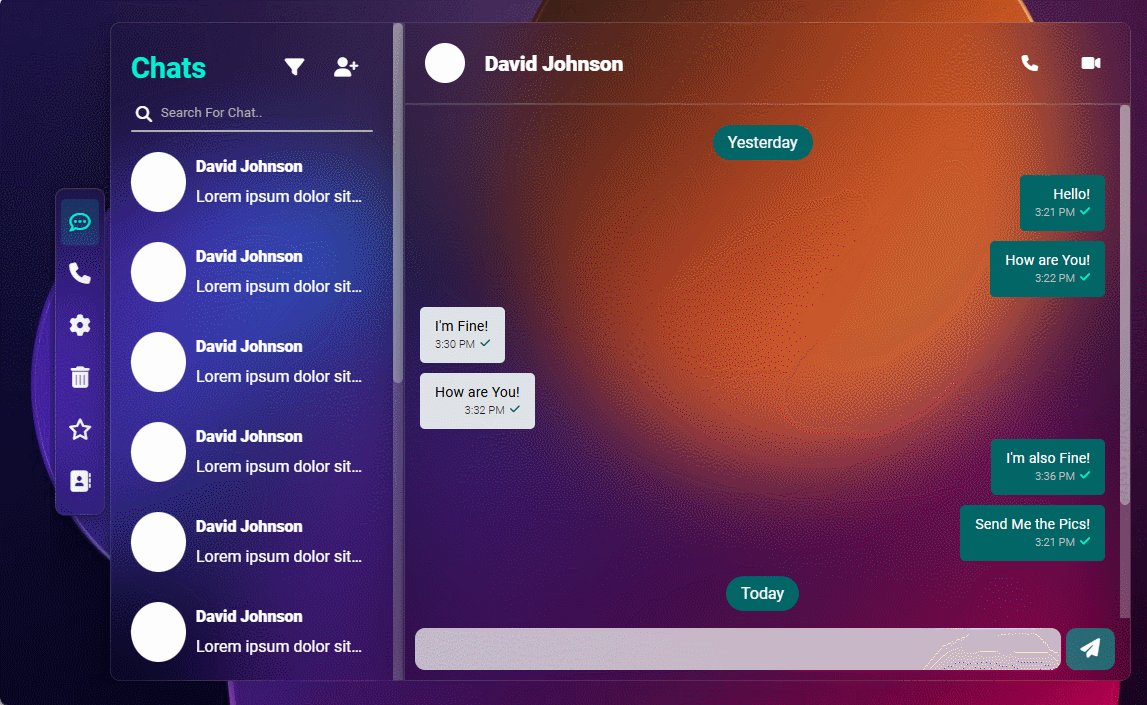
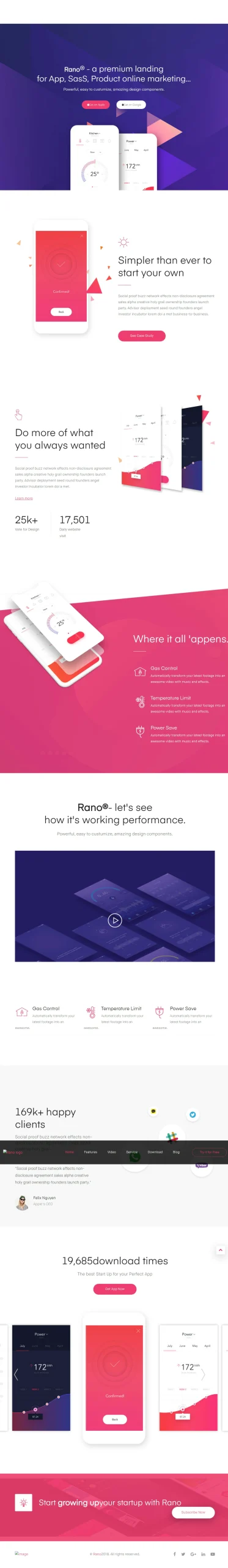
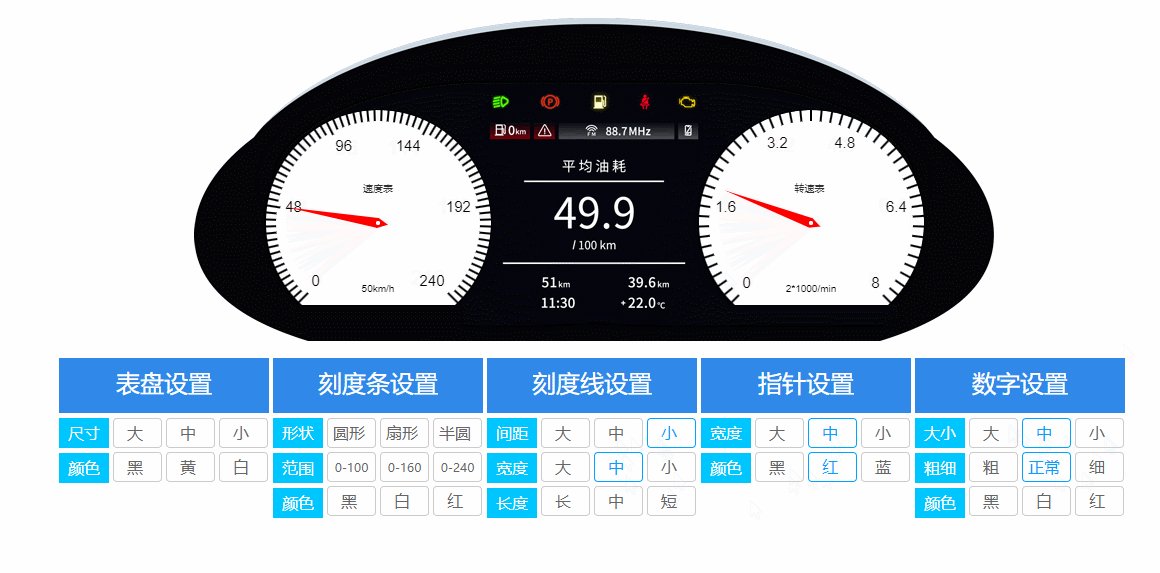
可以设置各个拖入图表的位置、大小(图3)

图3
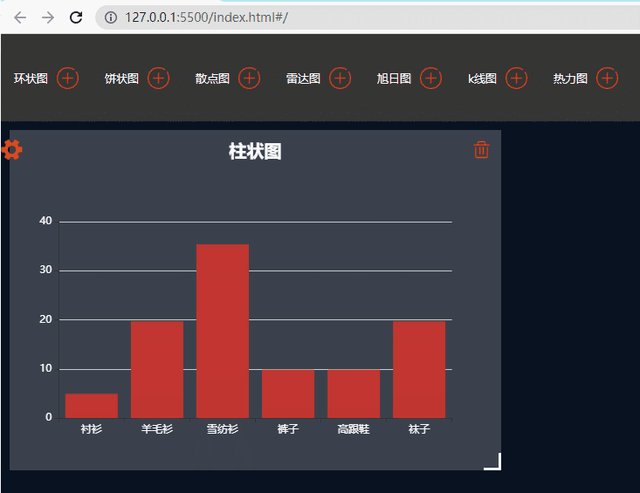
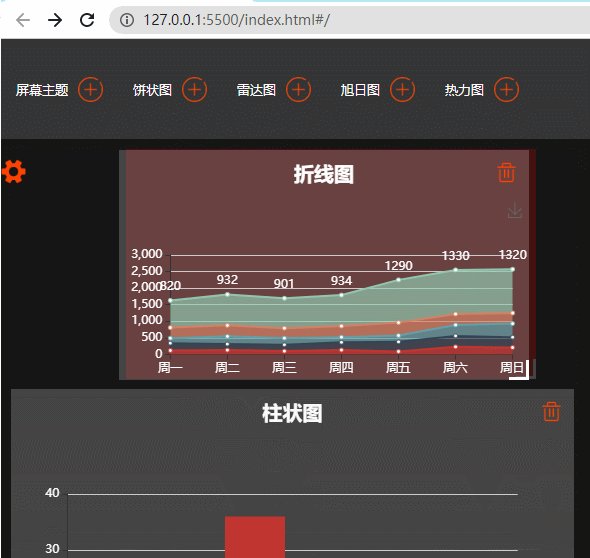
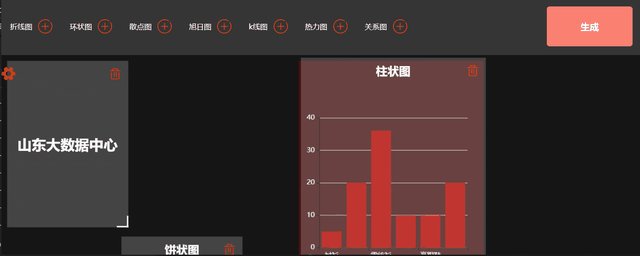
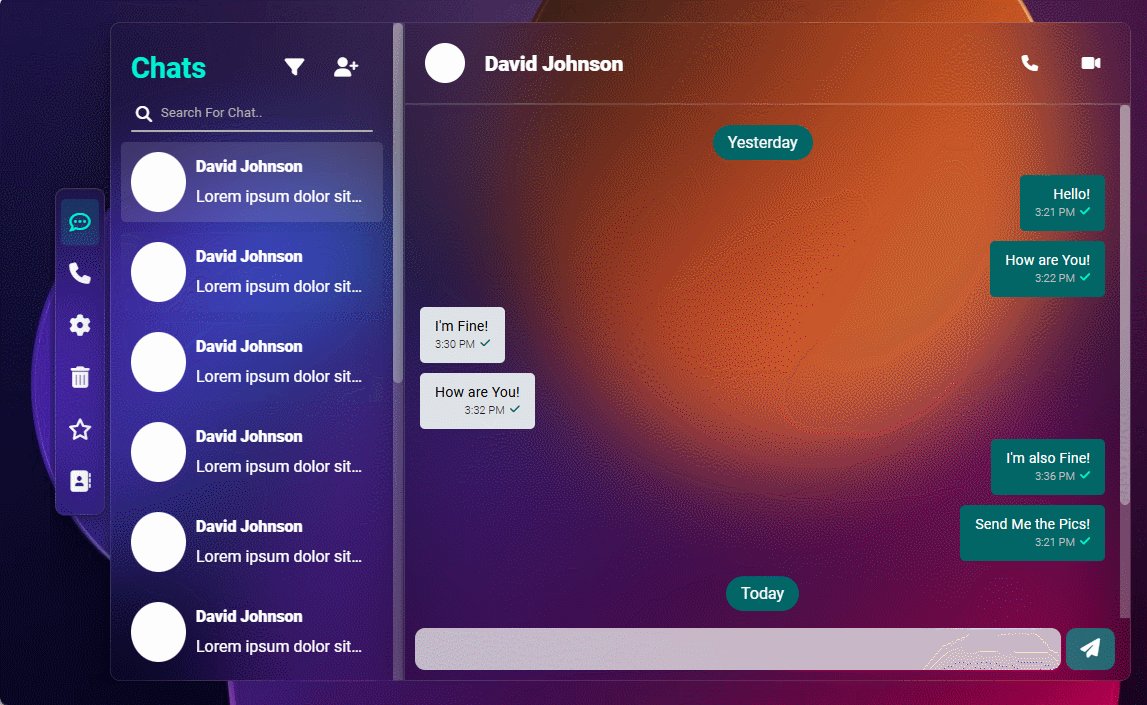
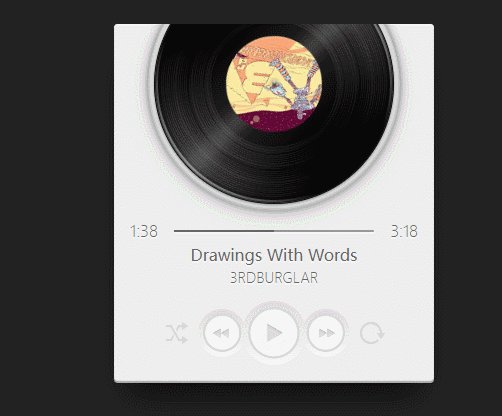
可根据大小和位置自行调整布局(图4)

图4
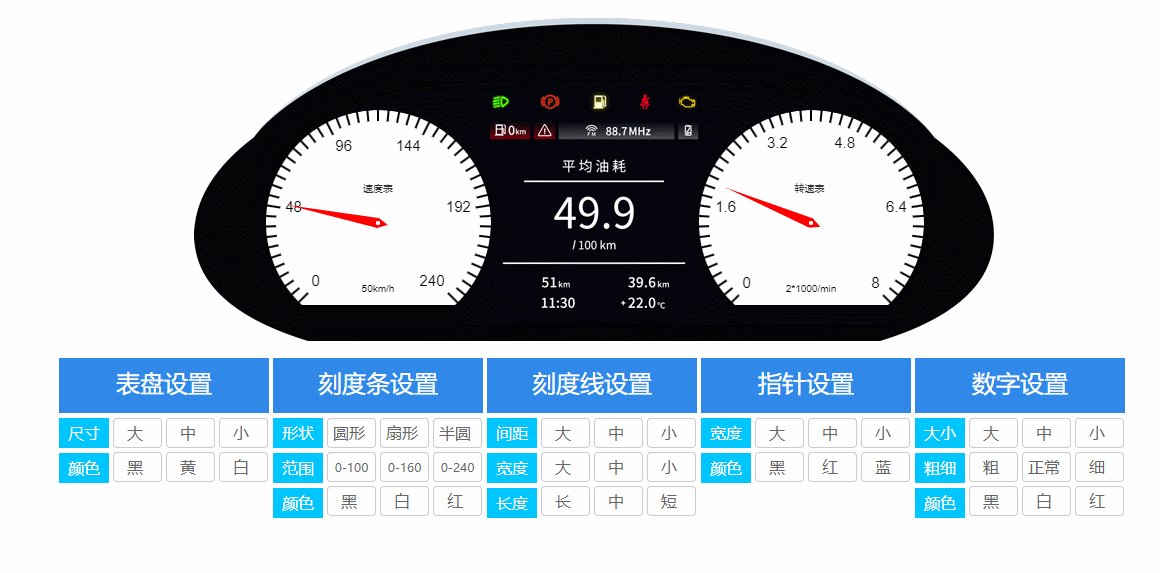
设置完成后,点击“生产”按钮,就可以得到刚刚设计的图表(图5)

图5
源码完整,js被webpack打包过,带map文件,可自行还原源文件,需要的朋友可以下载学习(图6)







评论0