介绍
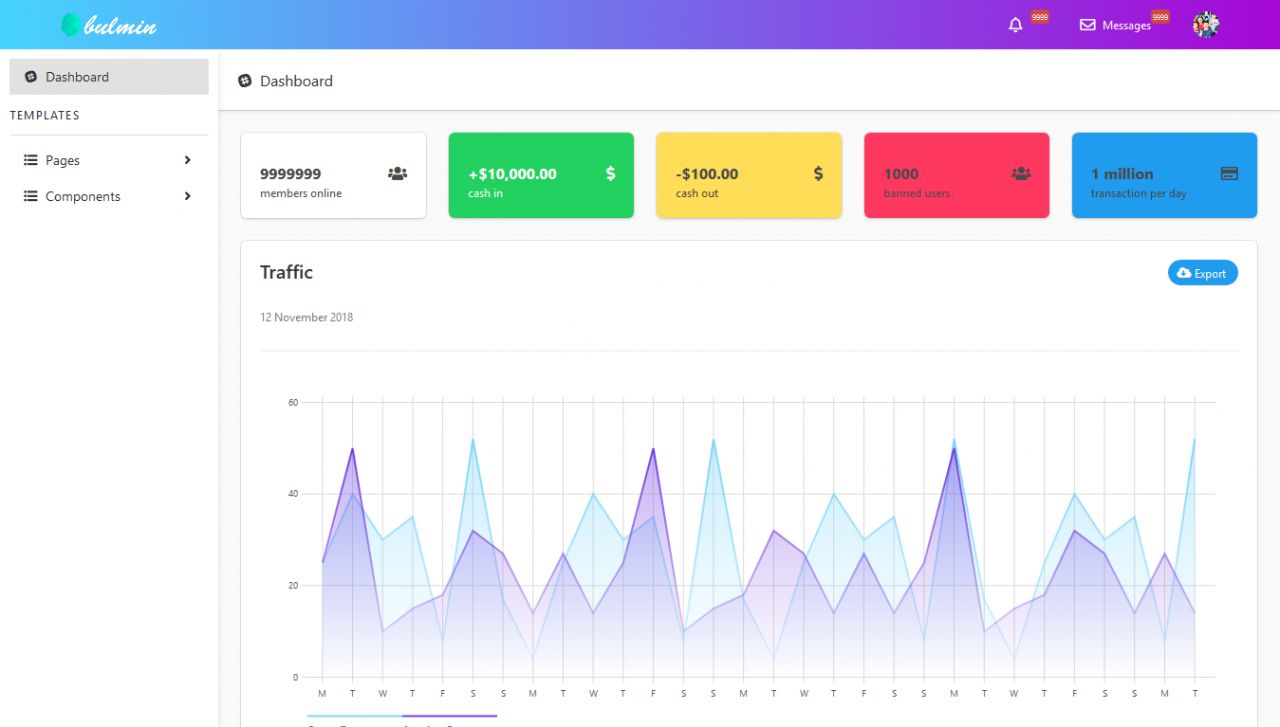
Vue-Blu是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。Bulma是一个基于Flexbox的免费开源CSS框架,已有200,000多名开发人员使用;笔者曾经也介绍过这一款css框架,目前star数已突破38.9k,确实是一个非常受欢迎的纯css框架

项目地址
- vue-blu
https://github.com/chenz24/vue-blu
- Bulma
https://github.com/jgthms/bulma/
特性
- 基于 npm + webpack + babel 开发,支持 ES2015
- 全面、灵活且强大的ui组件,API友好
- 样式基于Bulma框架(Flexbox based),布局简单、响应式
- 可定制化

安装
$ npm install vue-blu --save
快速开始
import Vue from 'vue'
import VueBlu from 'vue-blu'
import 'vue-blu/dist/css/vue-blu.min.css'
Vue.use(VueBlu)组件
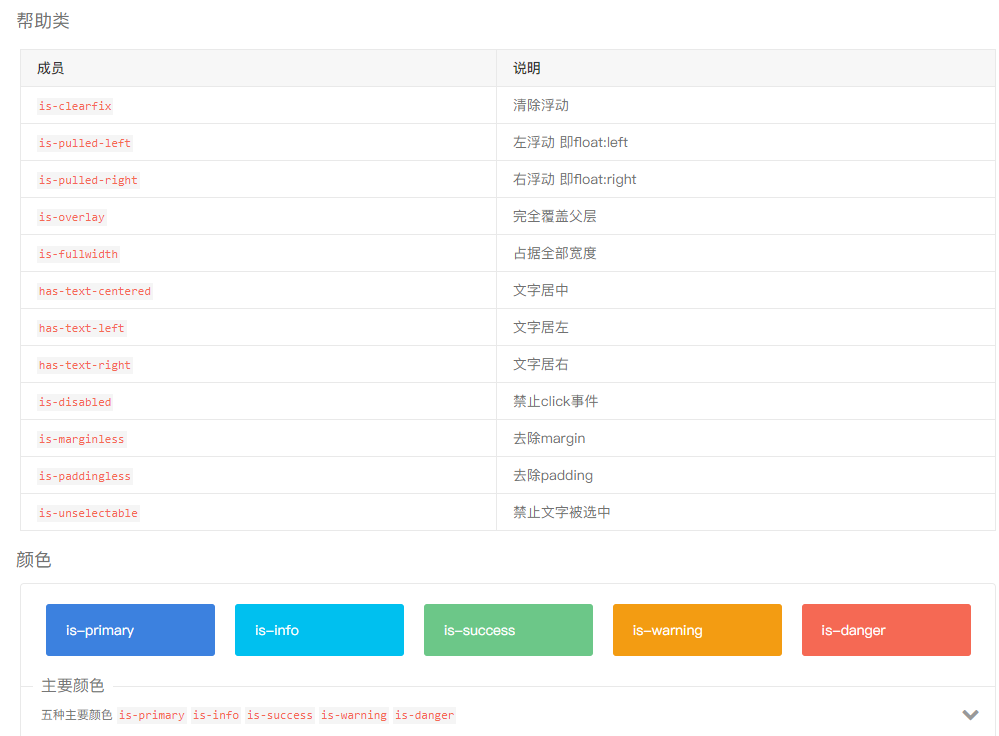
- Helper 帮助说明
Vue-Blu的样式库采用了bulma —— 一套新兴的、基于Flexbox、现代化的纯css框架。我们并不主张过度’组件化’,像layout、button之类的元素,原生已经有了足够的表达力, 组件化之后反而会降低效率和灵活性

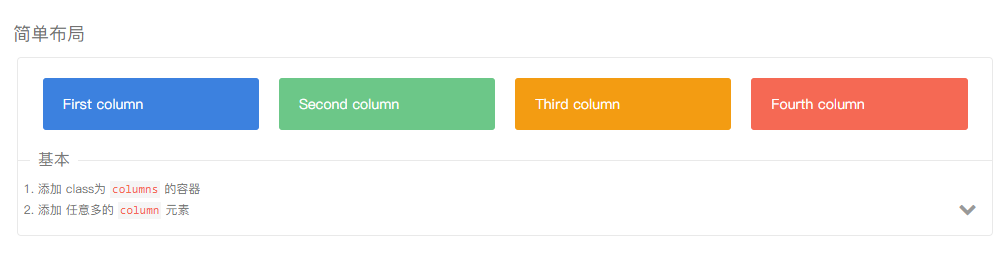
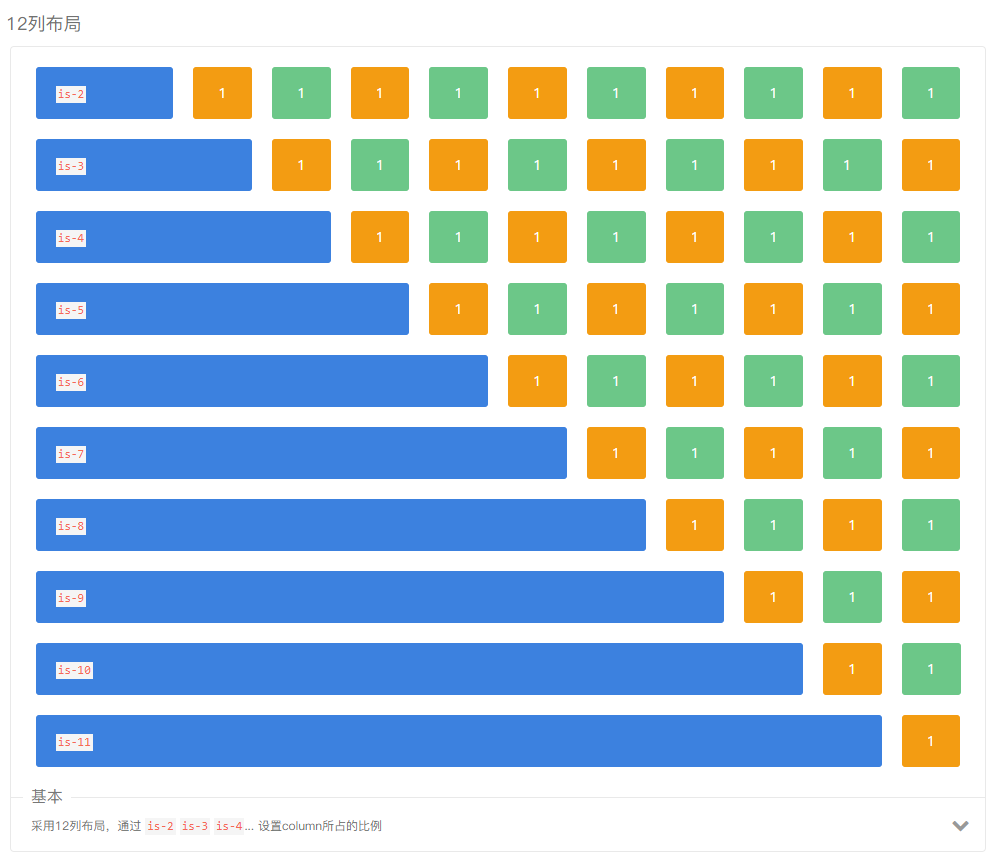
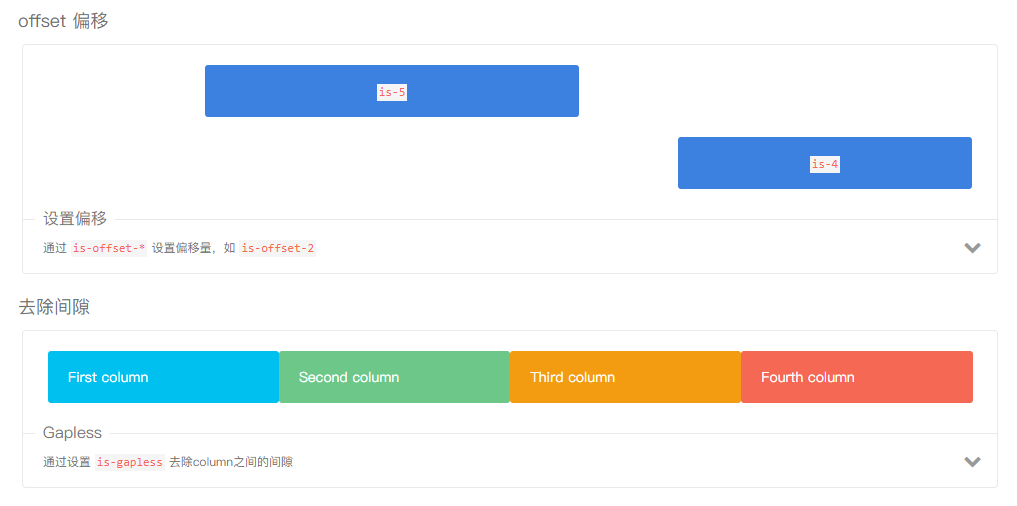
- 布局
基于flexbox,强大的布局工具。



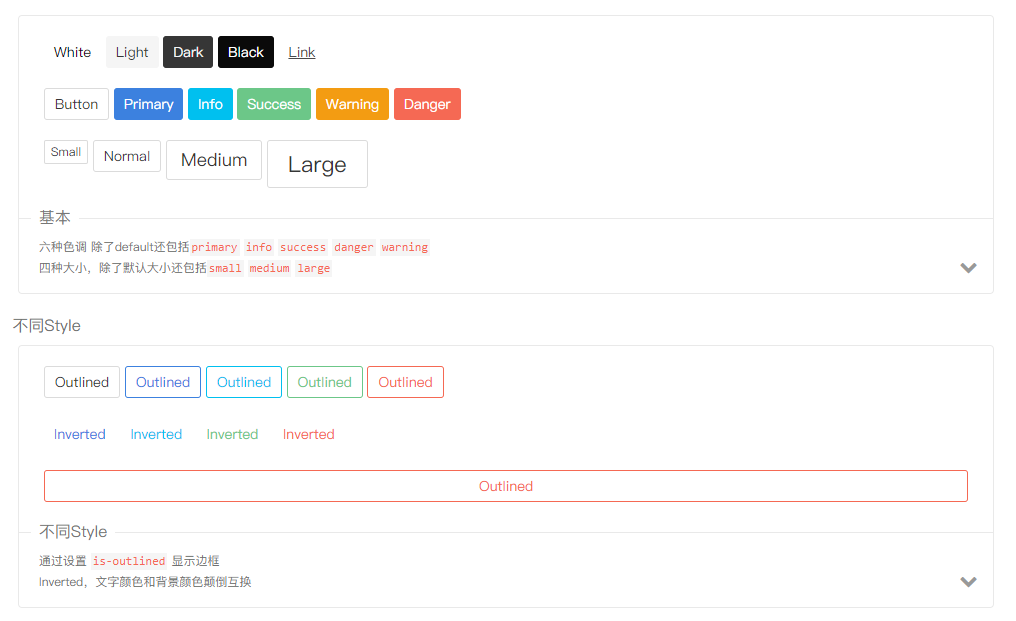
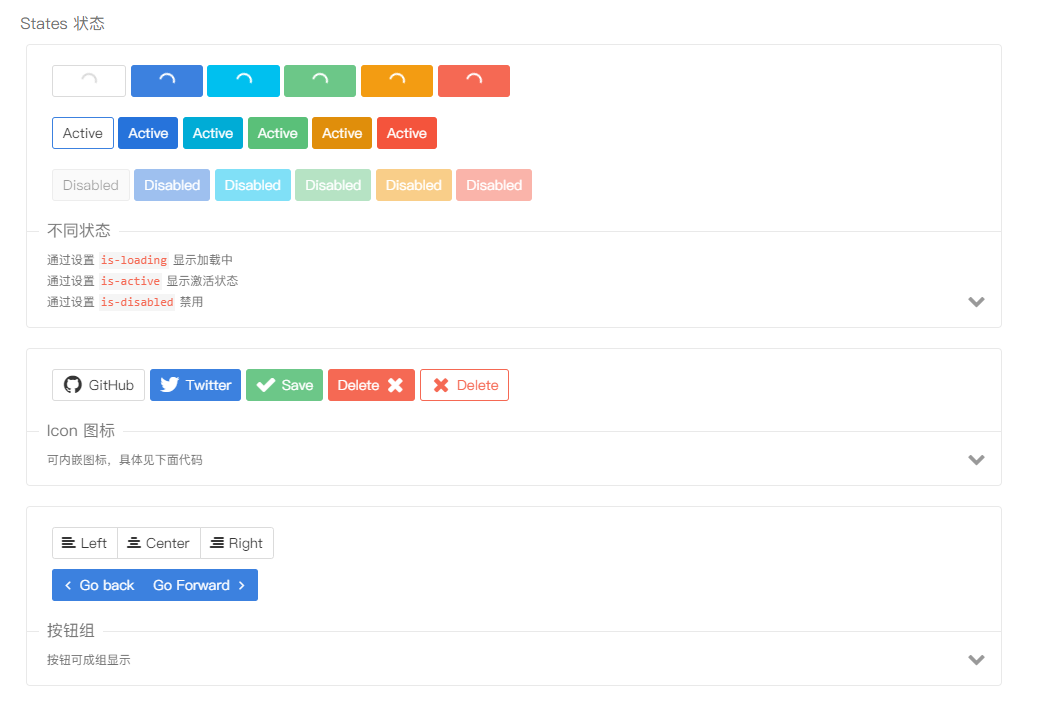
- 按钮


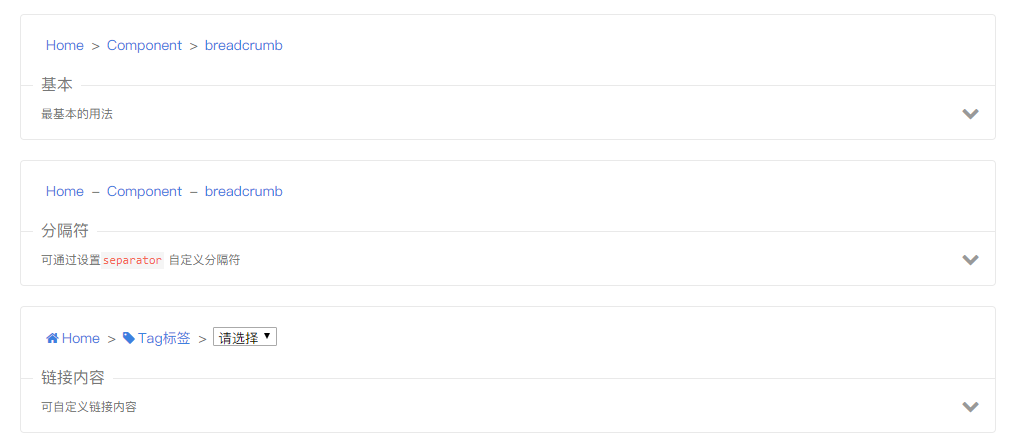
- 面包屑
在一个带有层次的导航结构中标明当前页面的位置,并可返回上级

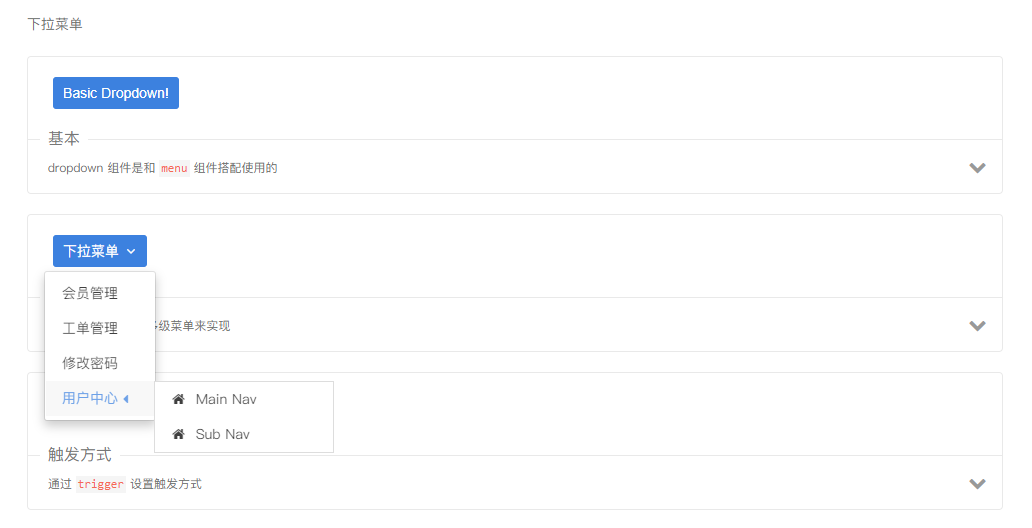
- 下拉菜单Dropdown

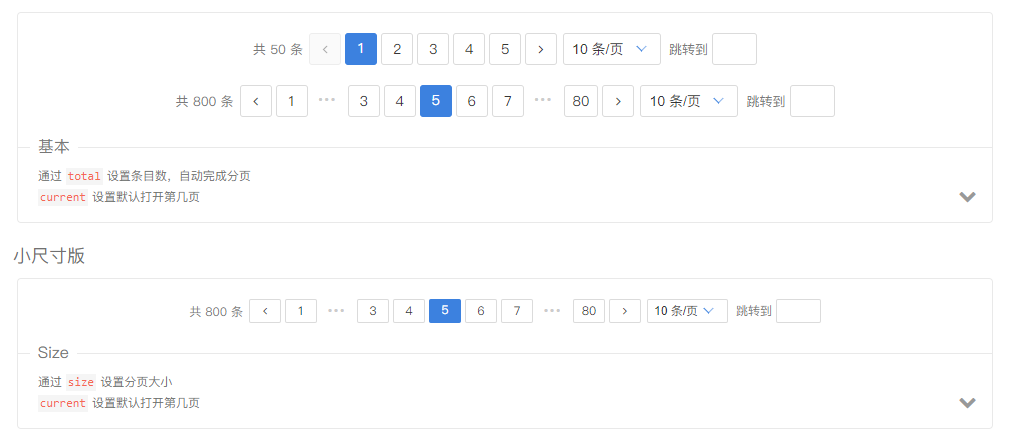
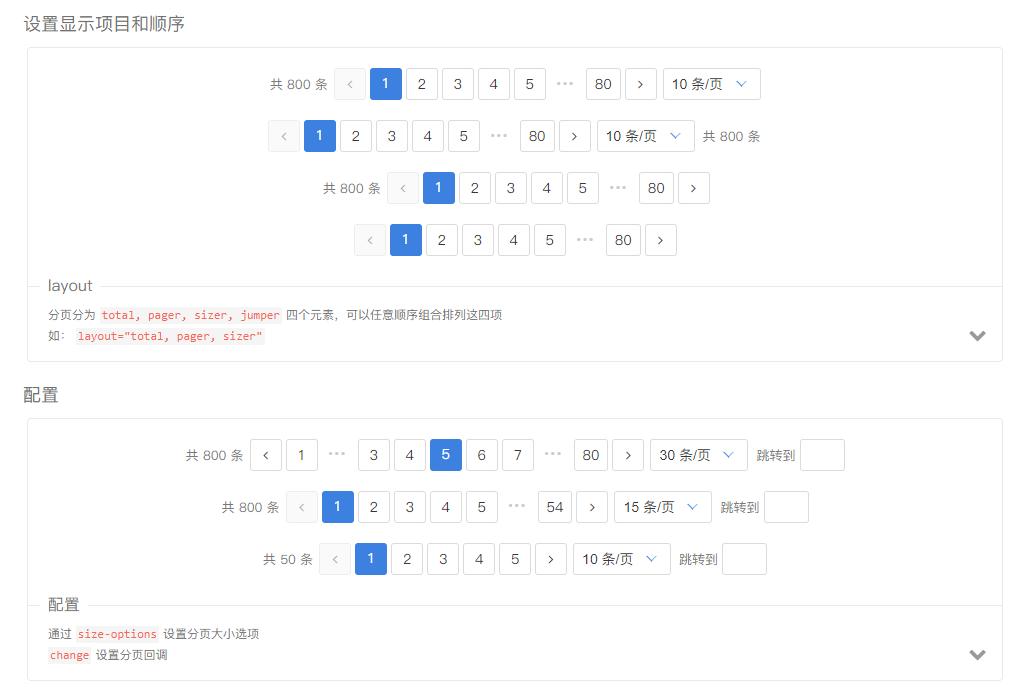
- 分页组件


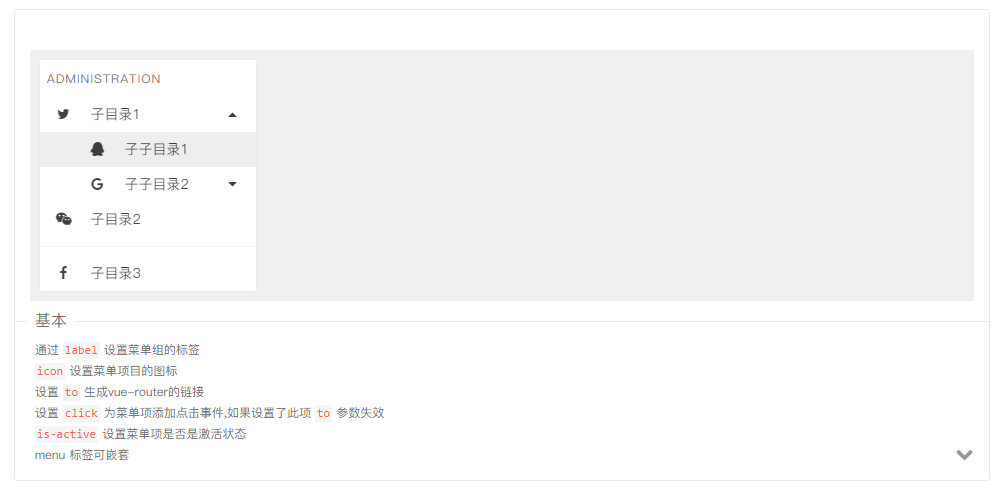
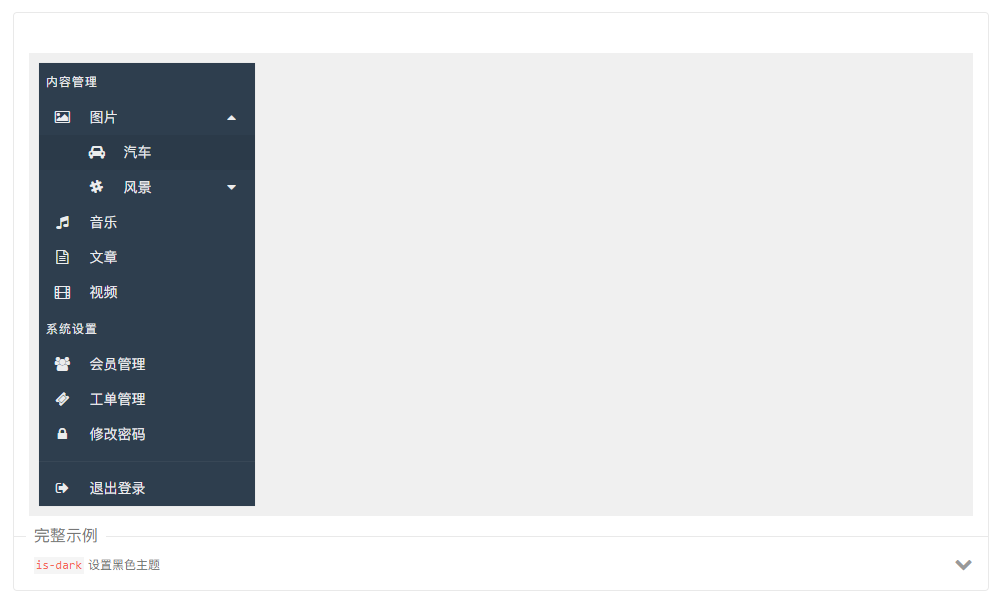
- 菜单Menu


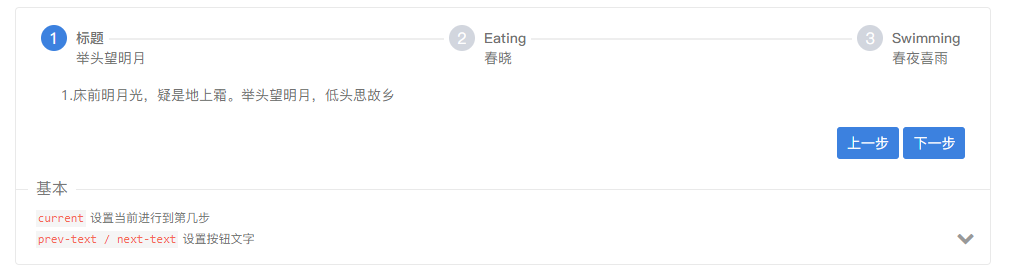
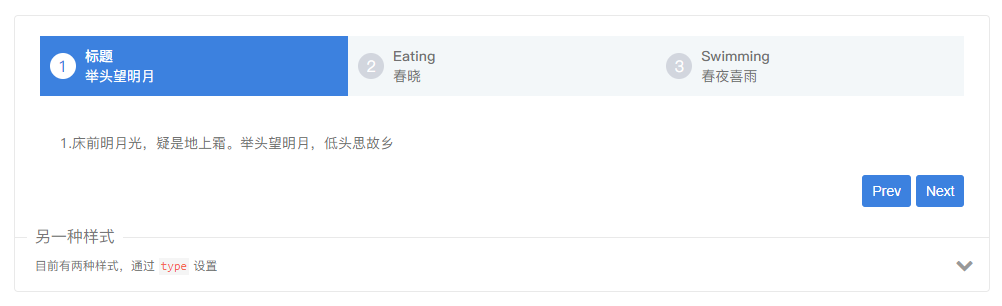
- 步骤条
步骤条,常用于分步操作



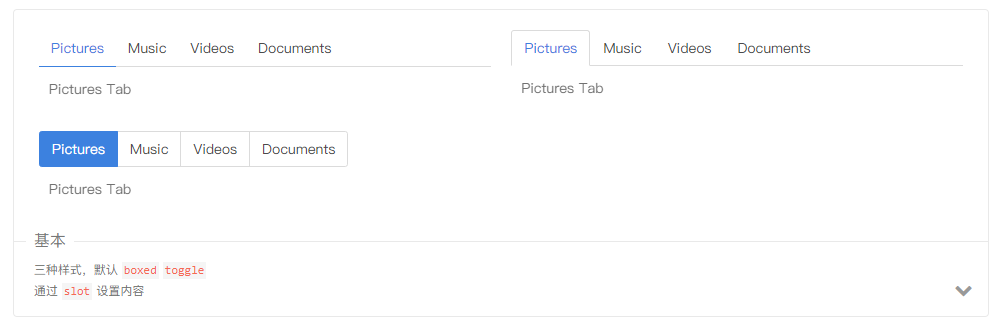
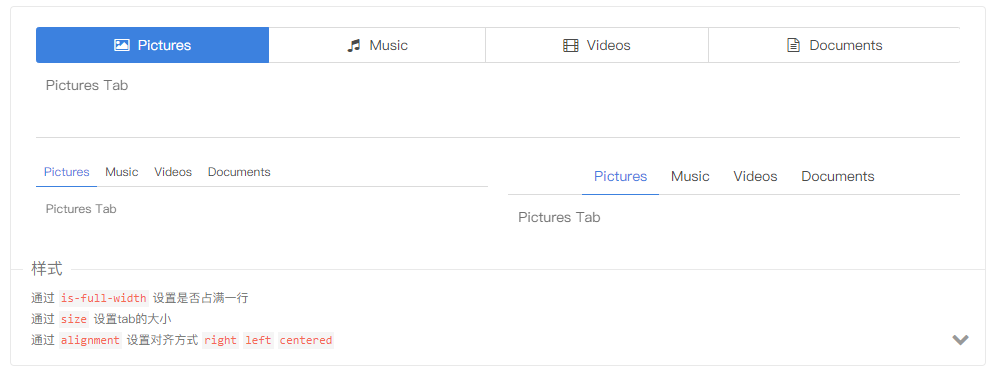
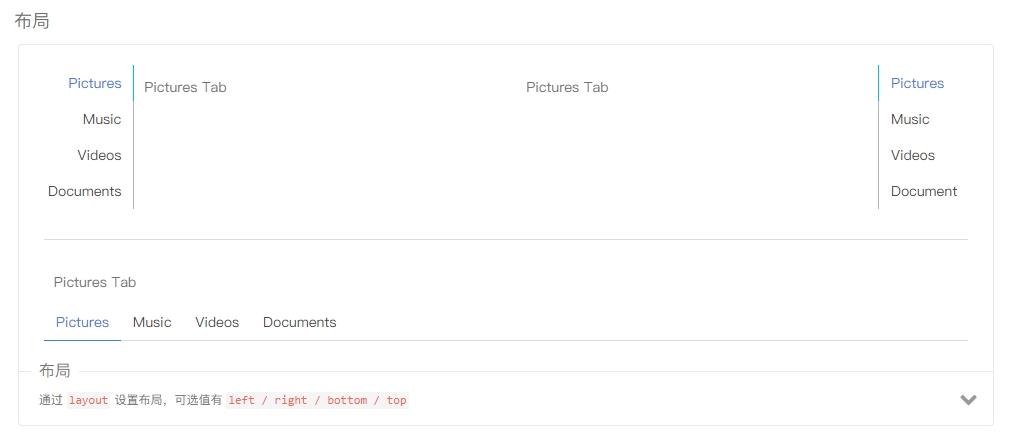
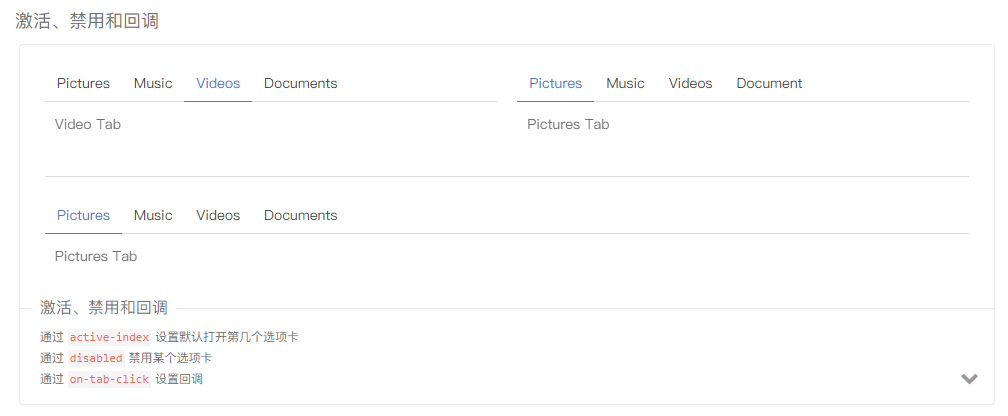
- Tab标签页
选项卡切换,常用于内容的收纳和展现




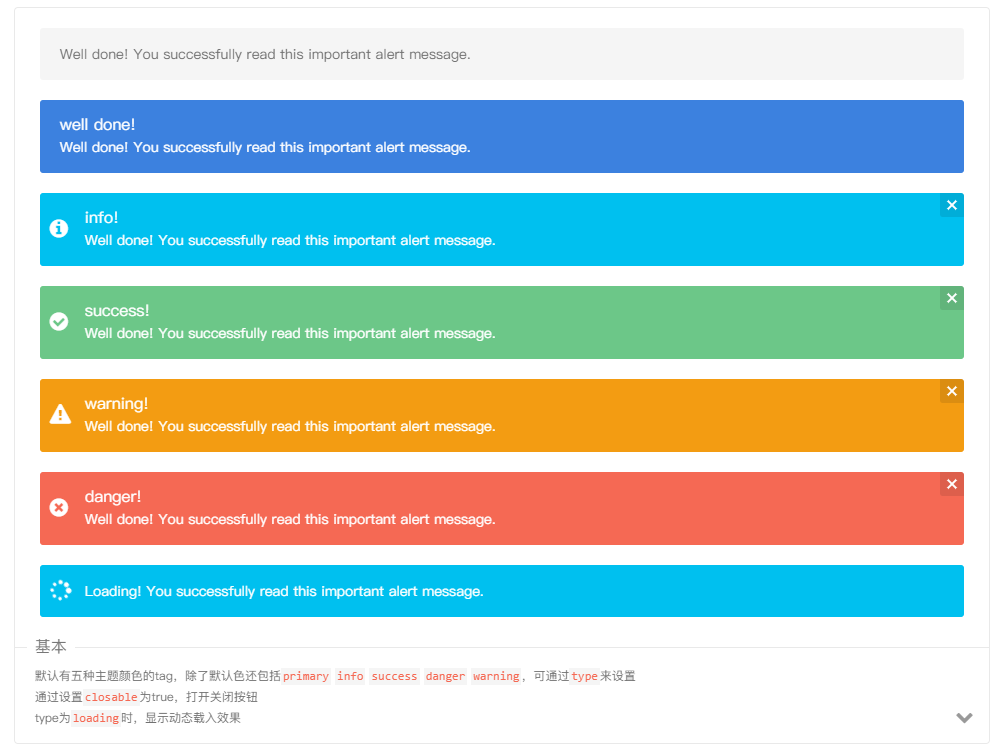
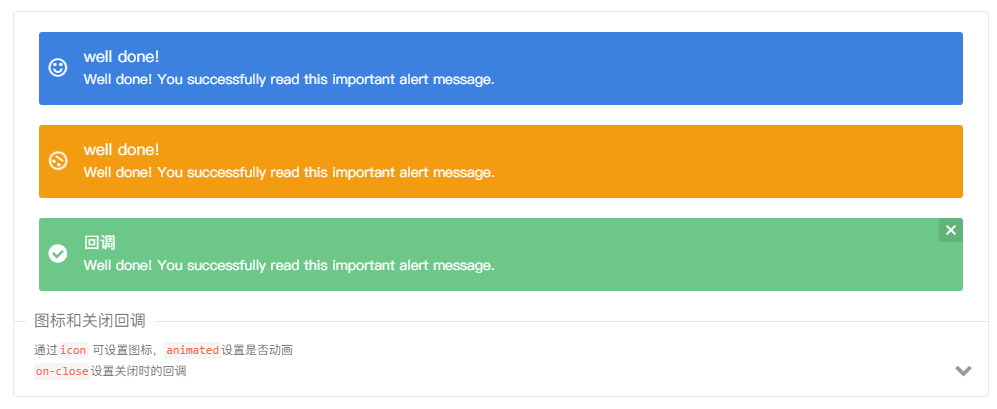
- Alert警示框
警告提示,展现需要关注的信息。


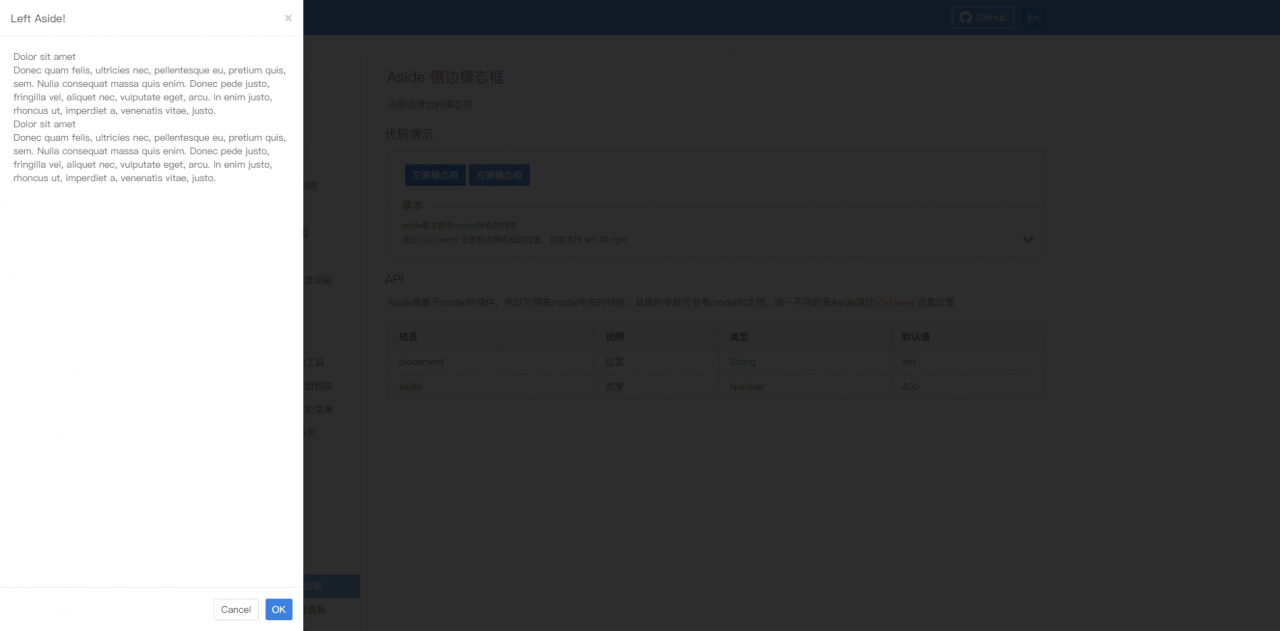
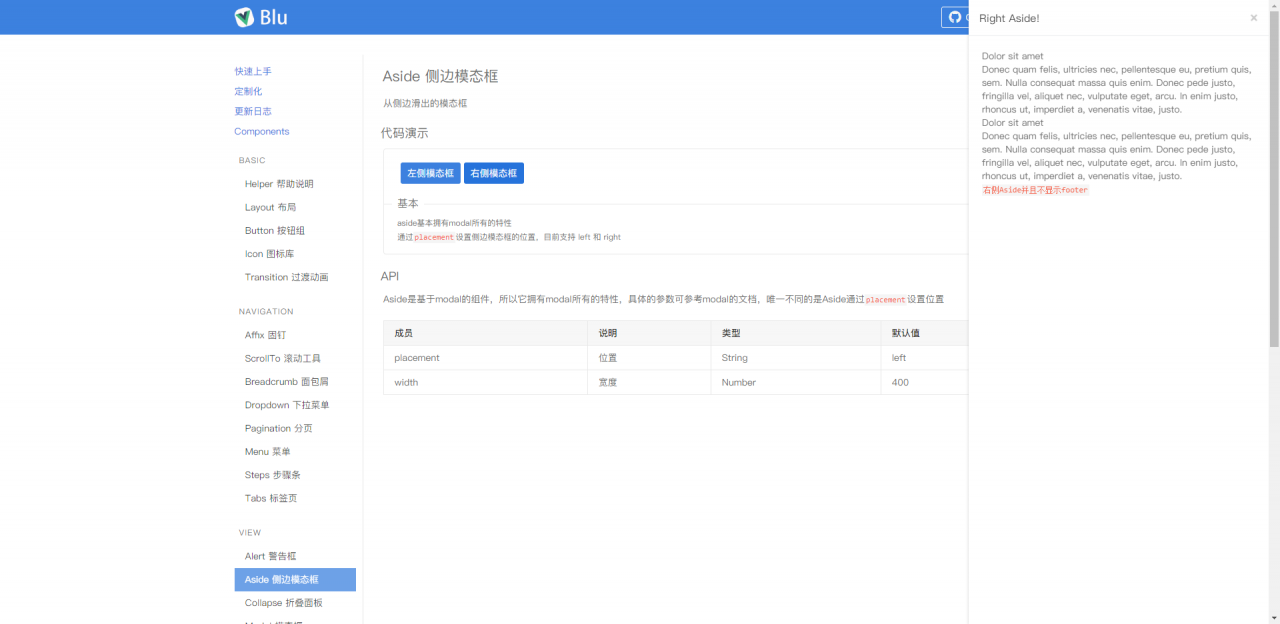
- 侧边模态框
从侧边滑出的模态框


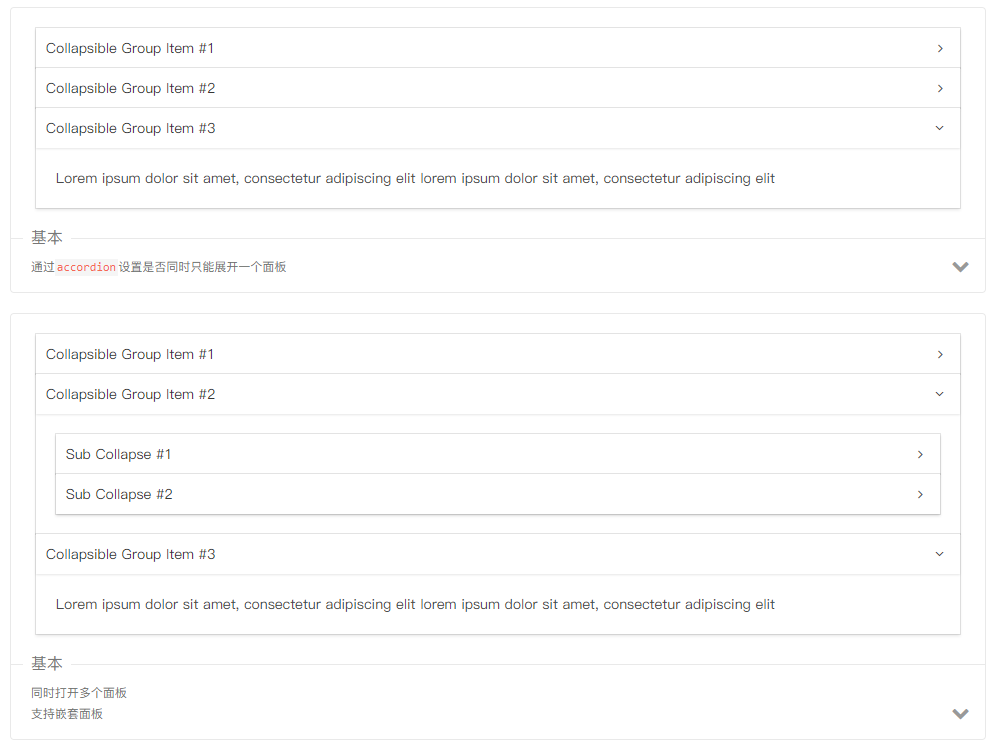
- 折叠面板
可折叠展开的内容区域

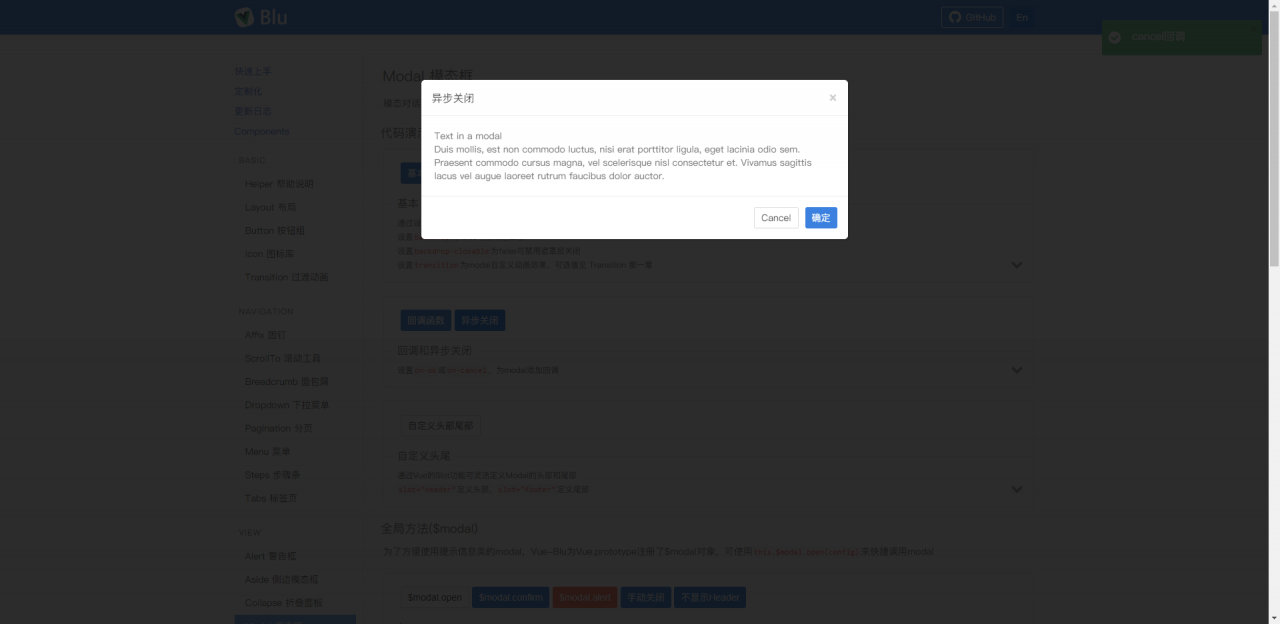
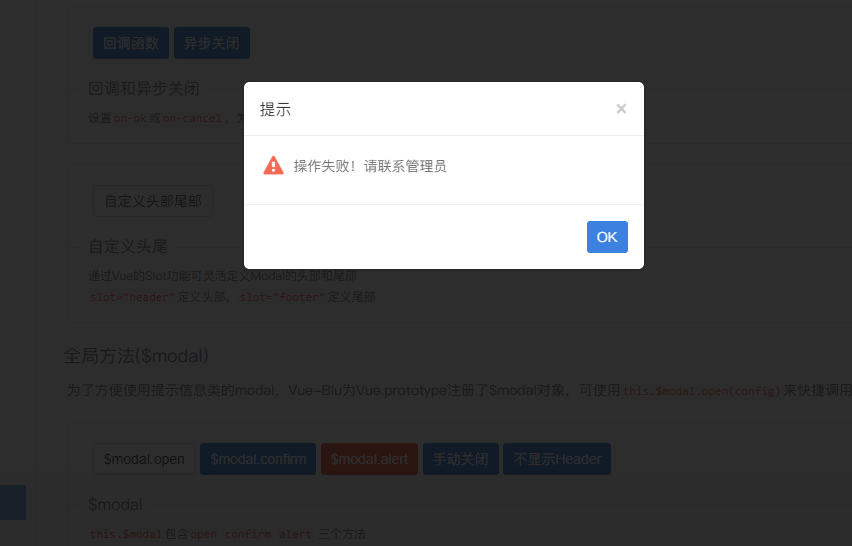
- 模态框
模态对话框


- 通知提示框
全局的消息提示

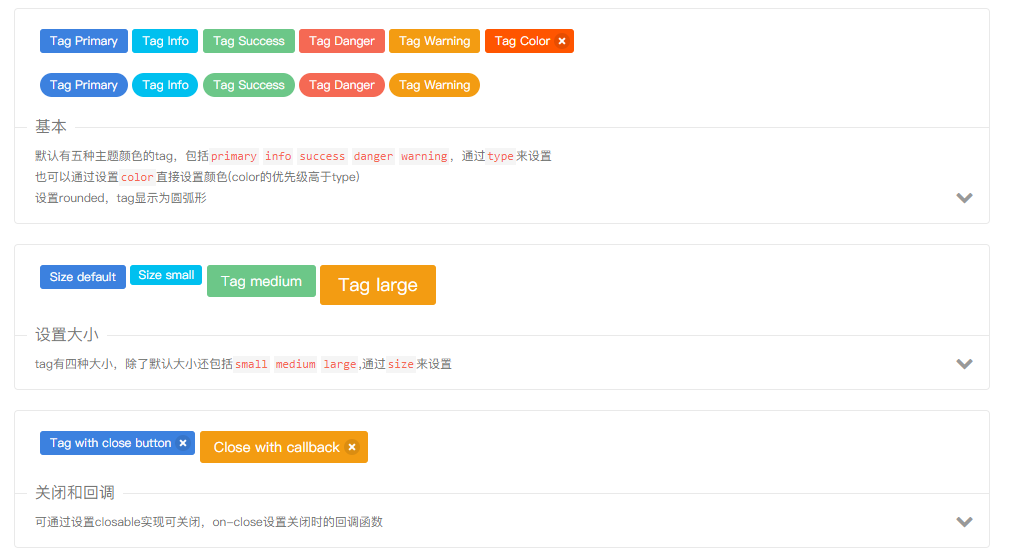
- tag标签
对不同事物的属性或维度进行标记和分类的小标签

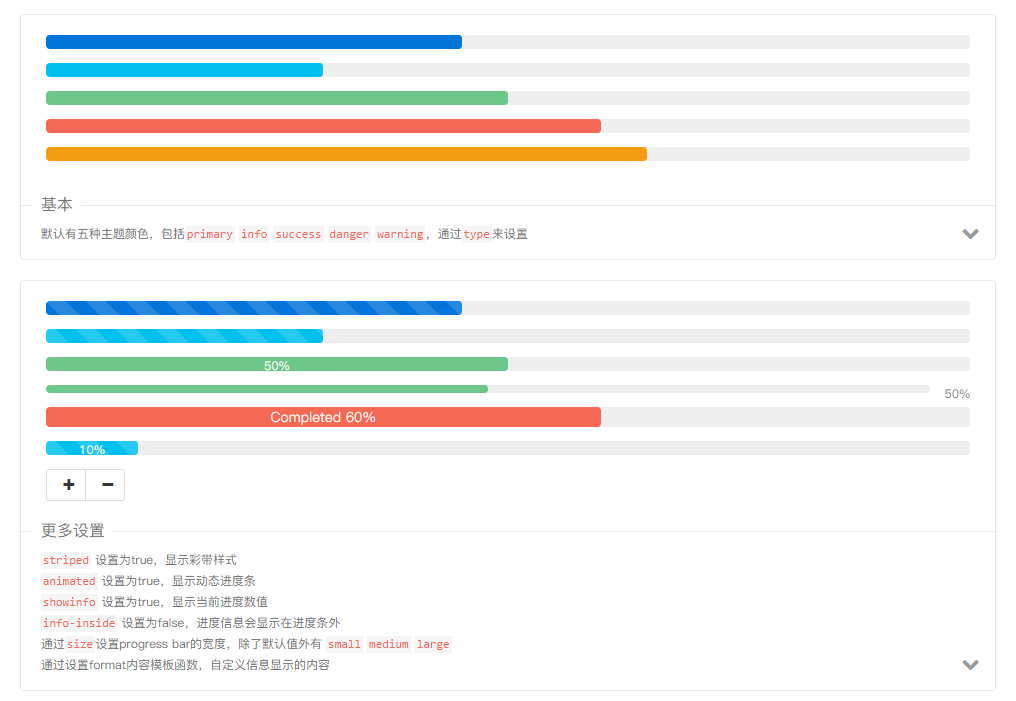
- 进度条
为当前工作流程和动作提供实时反馈

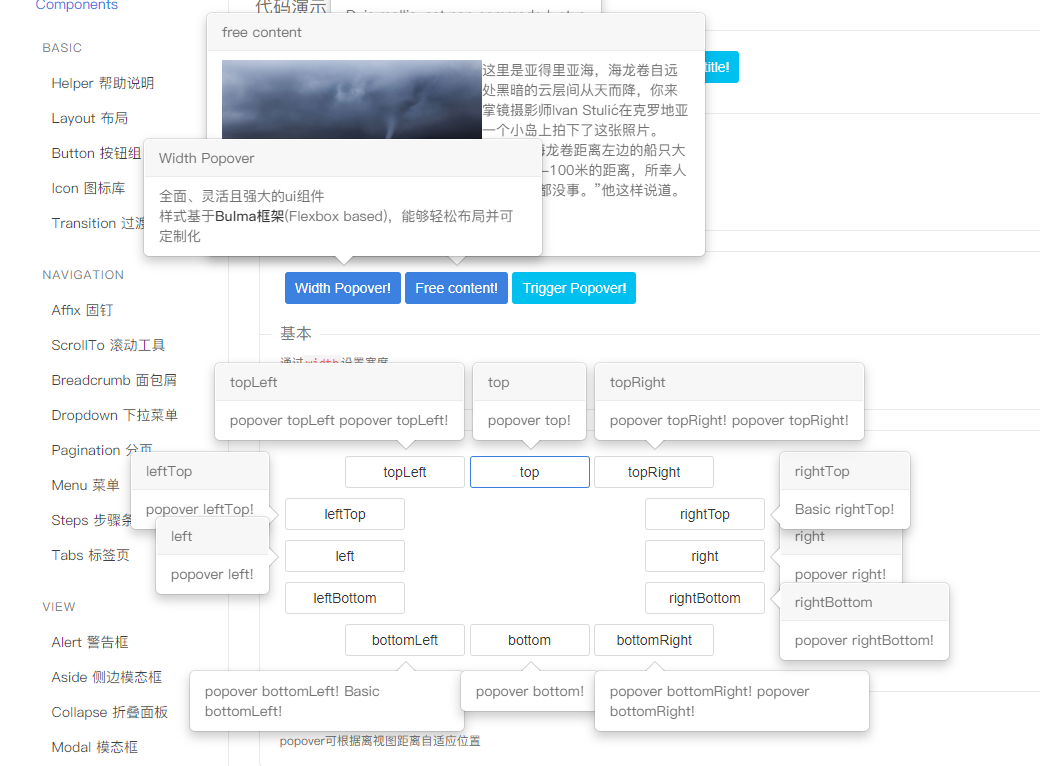
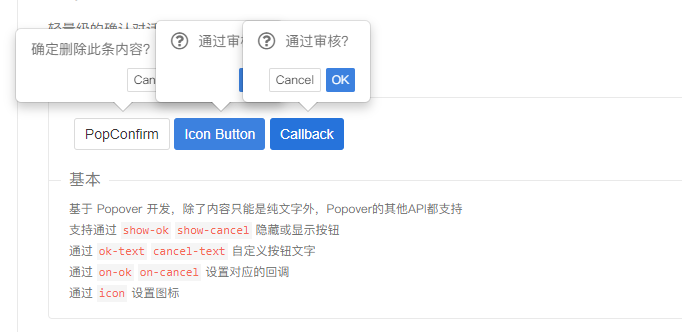
- Popover
鼠标click/hover,弹出气泡似的浮层。类似popover,但可承载更多内容


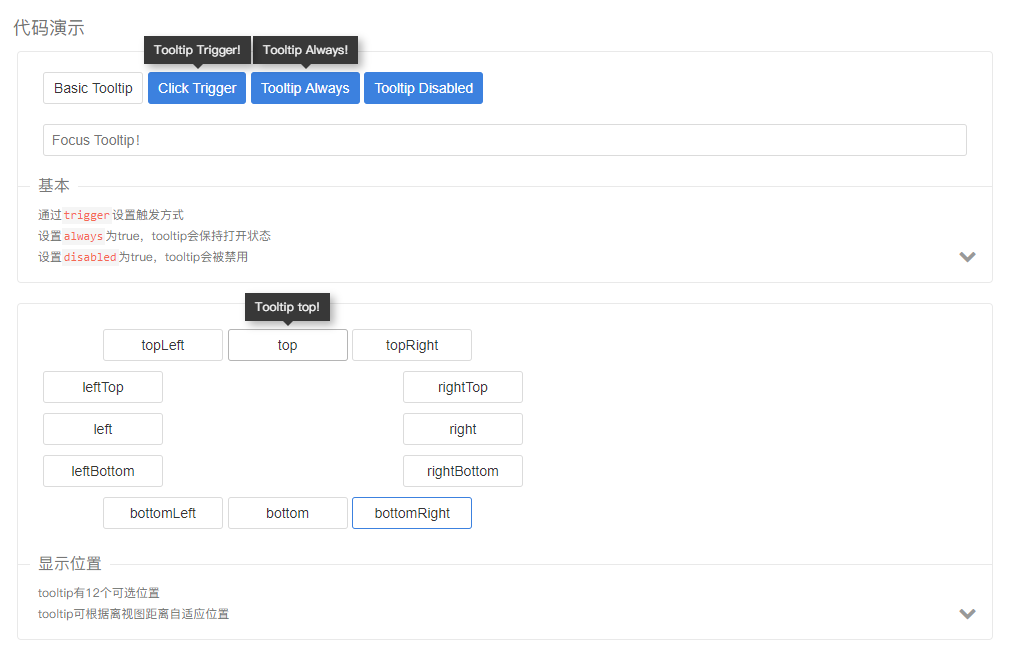
- tips
简单的文字提示气泡框,常用于鼠标hover时

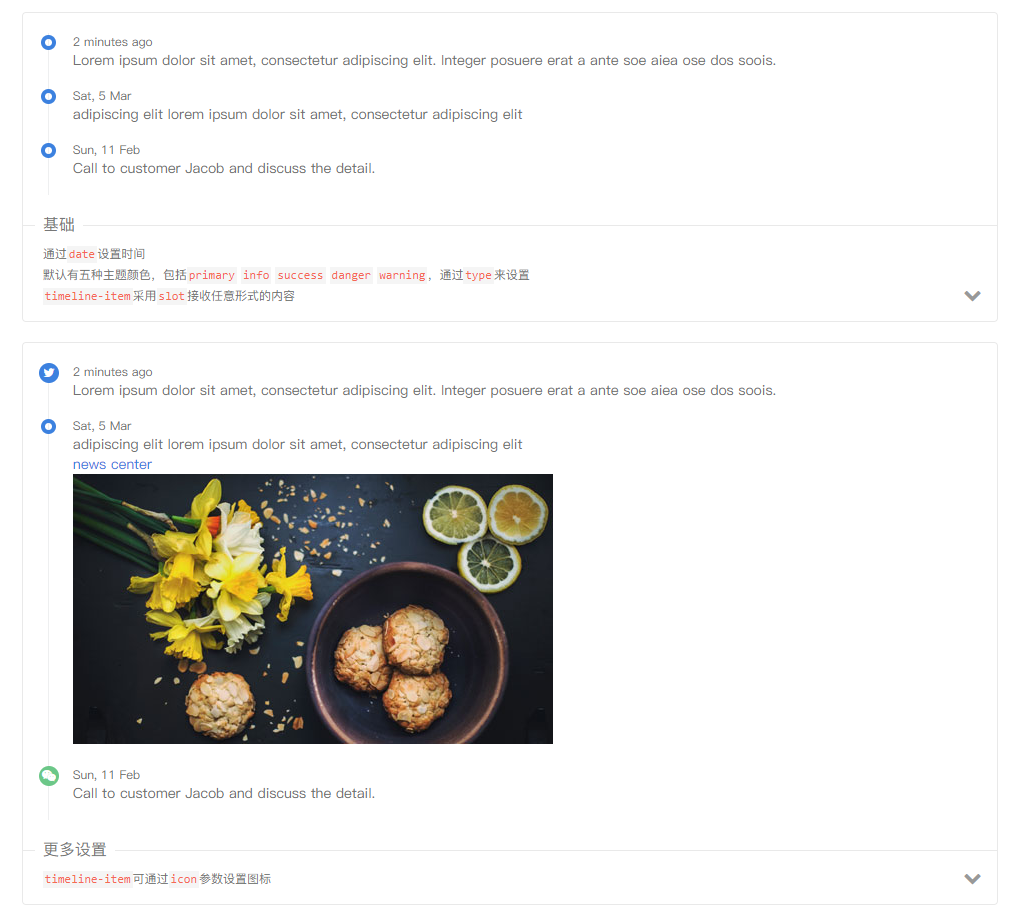
- 时间线
垂直按时间展示的信息流

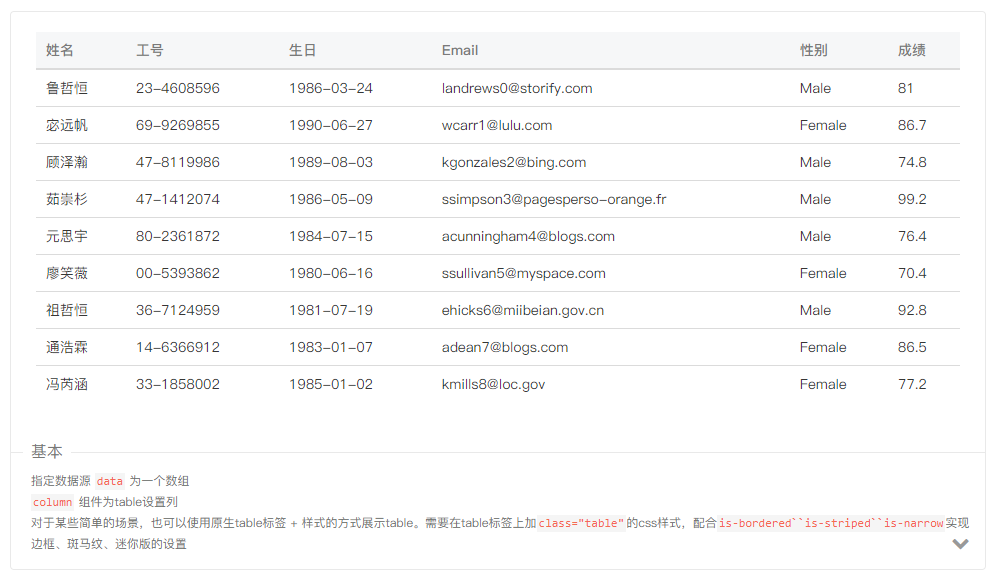
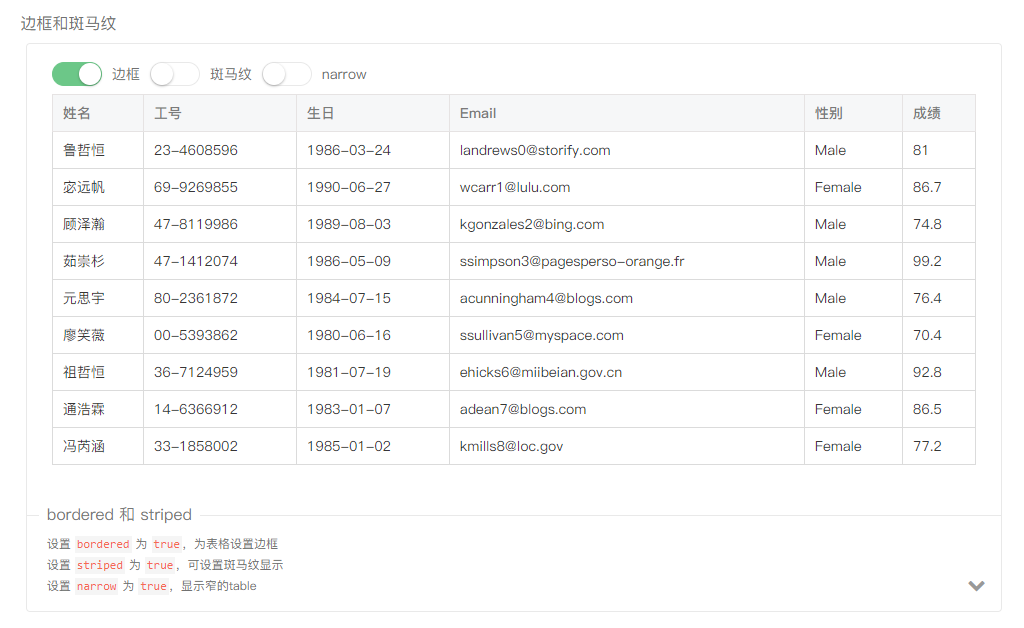
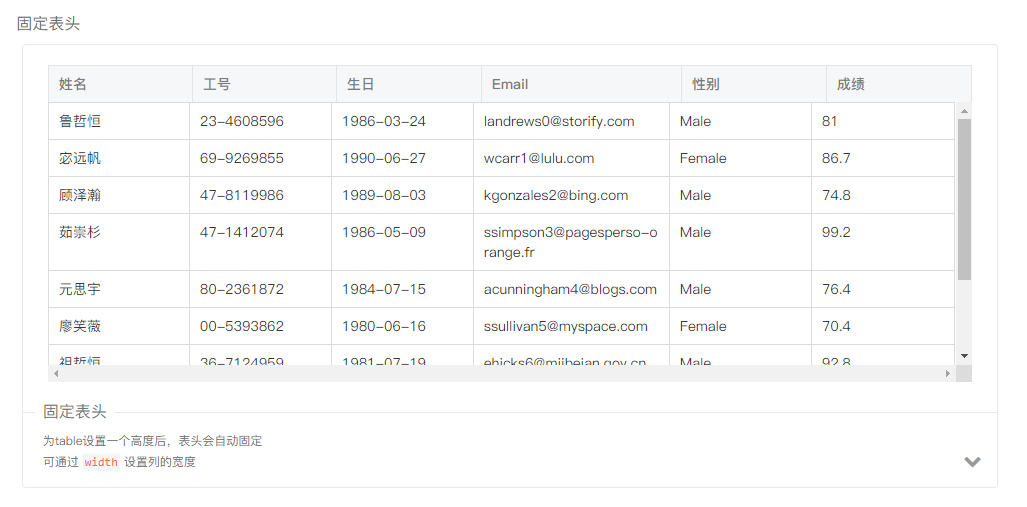
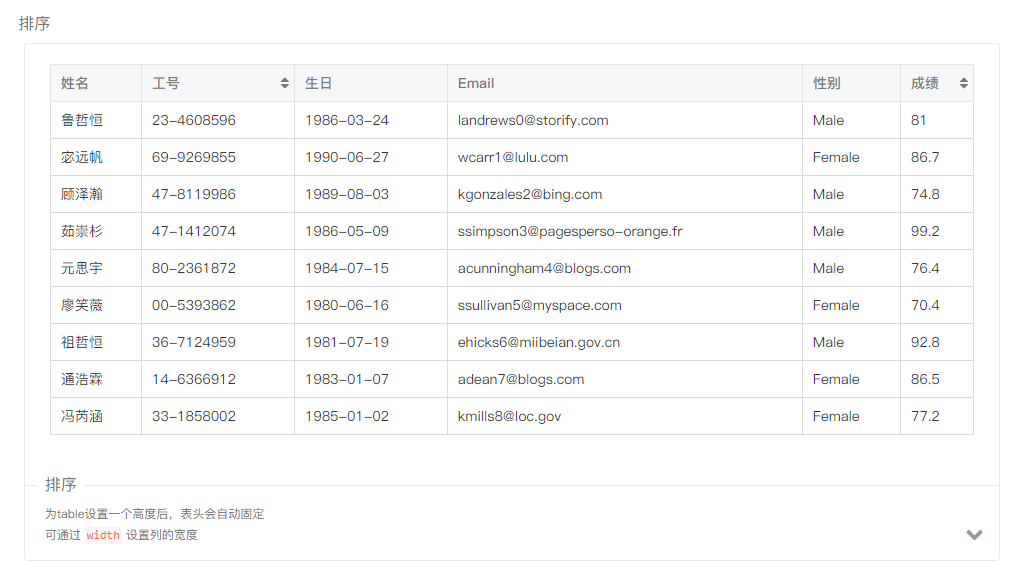
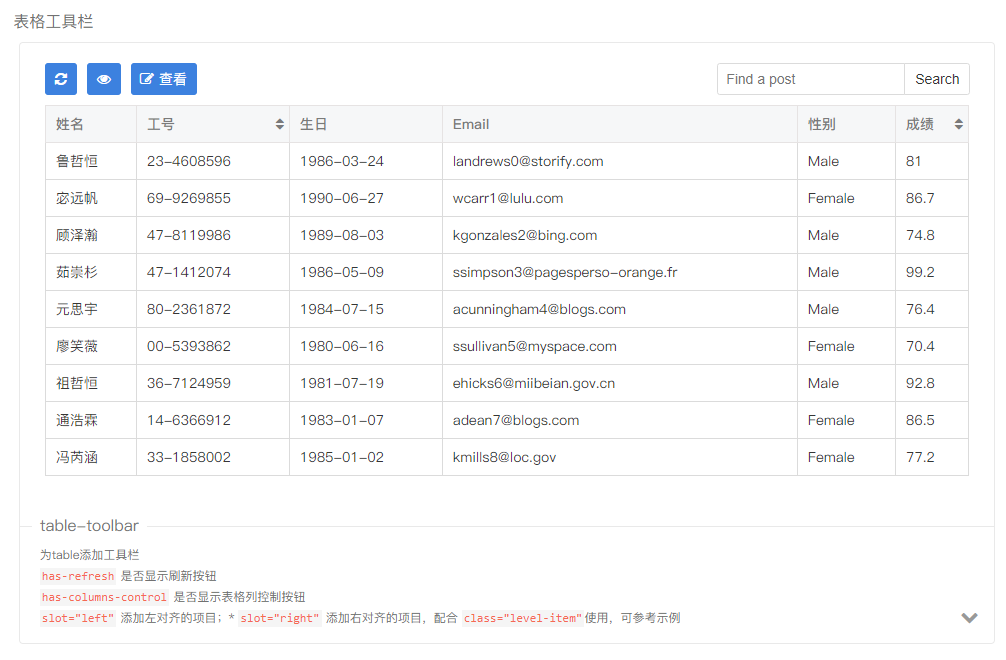
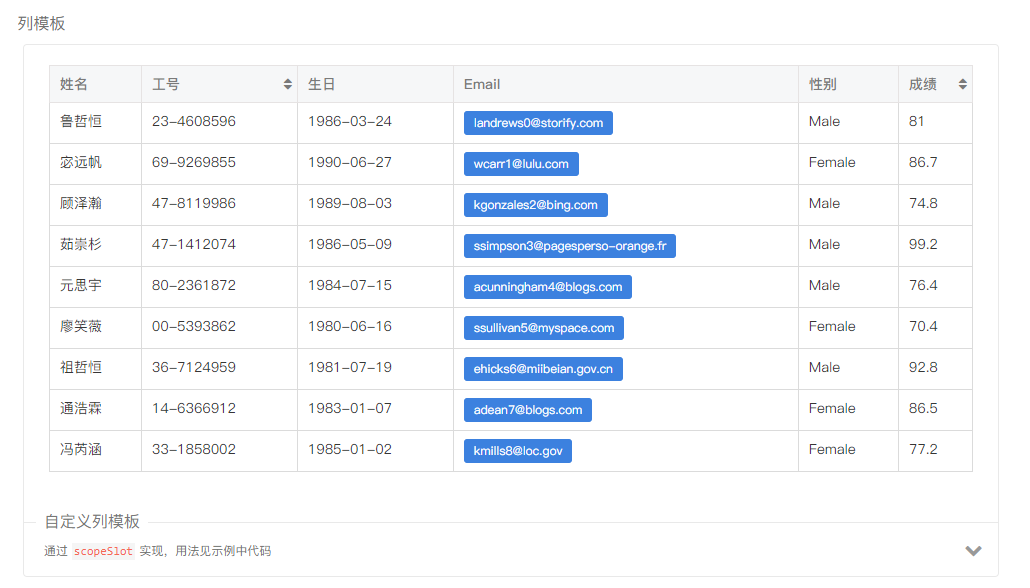
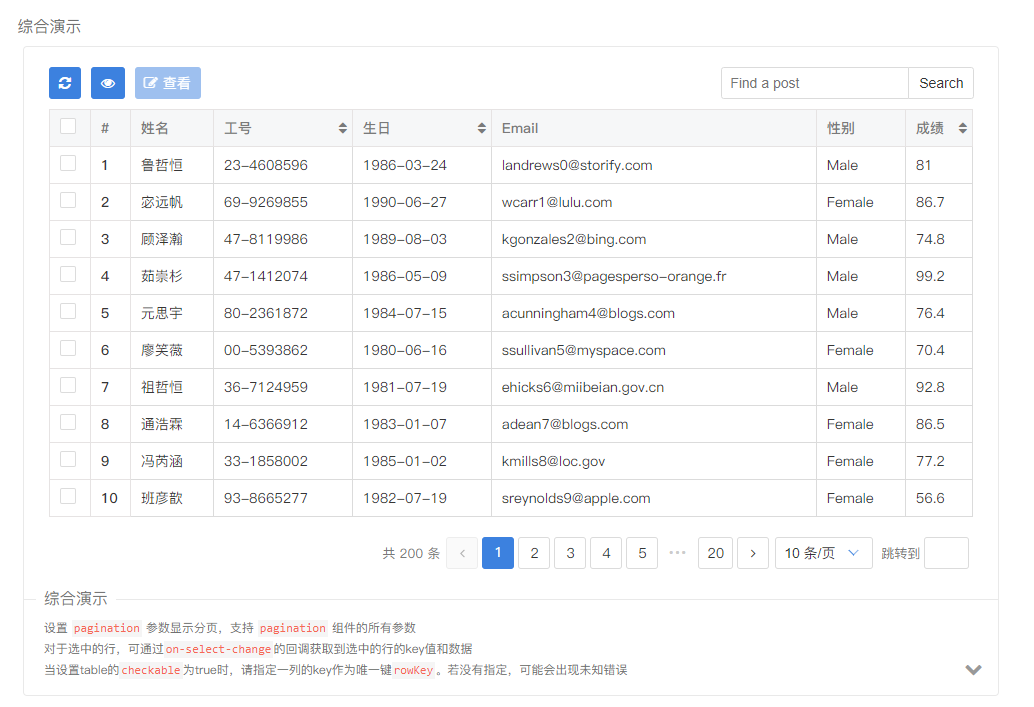
- DataTable表格
列表展示结构化的数据,支持排序、分页、自定义操作等复杂行为







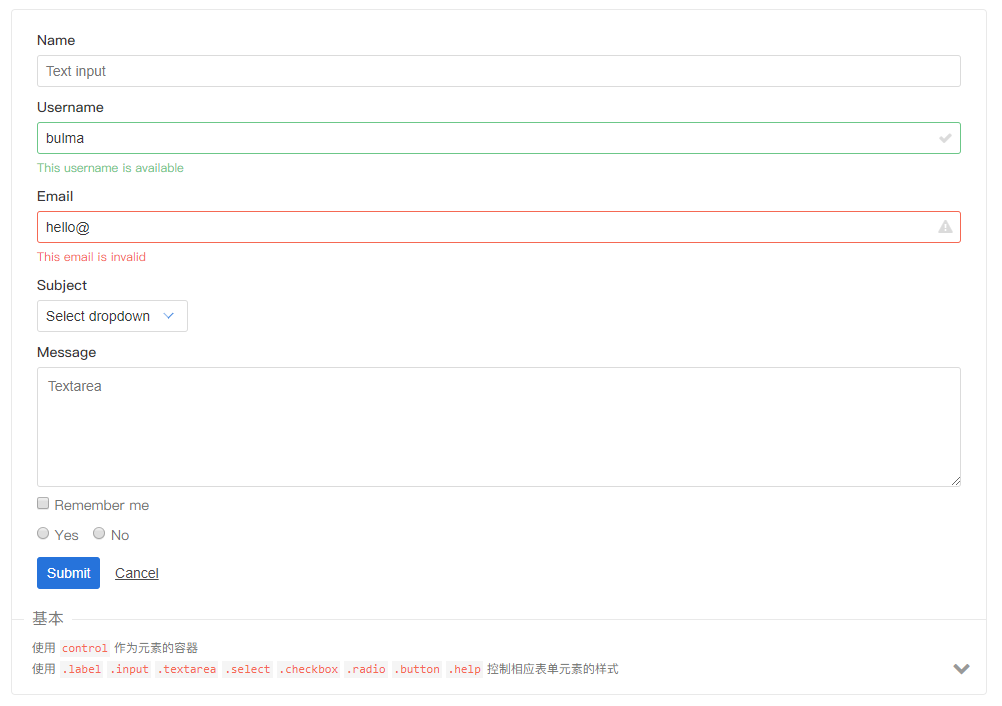
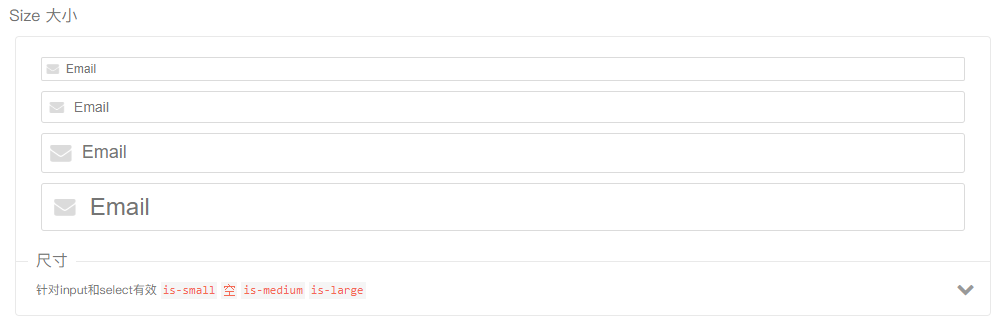
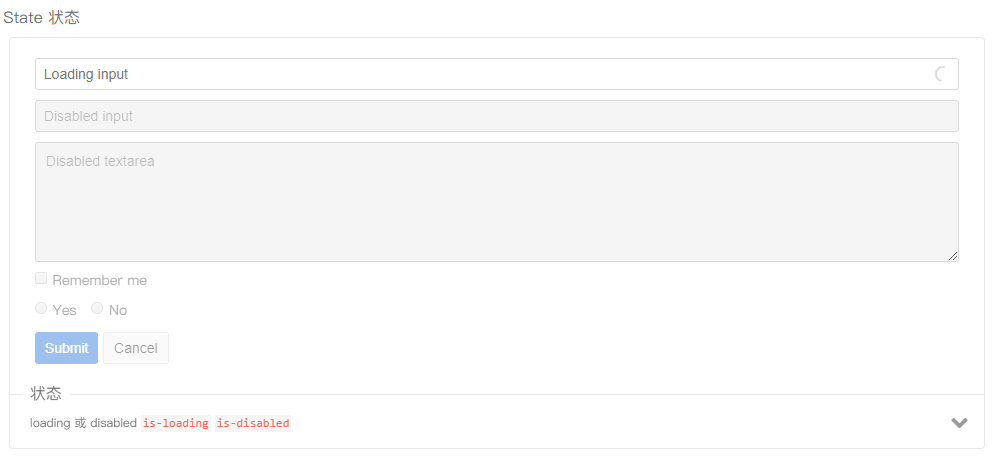
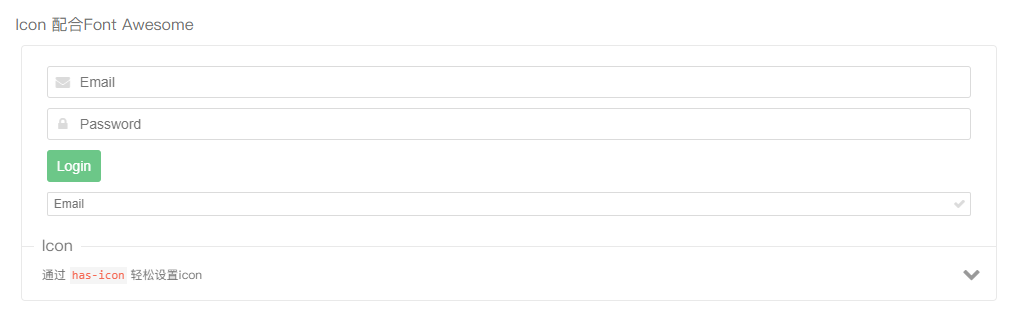
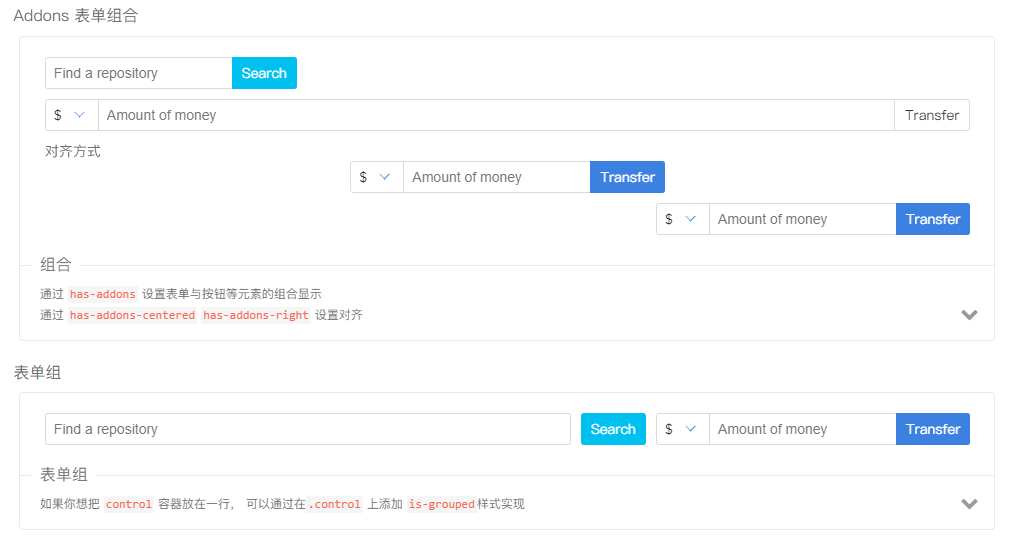
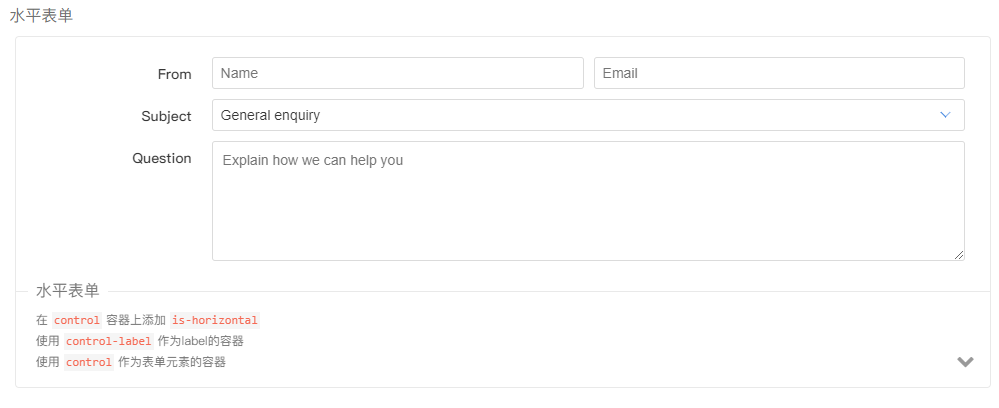
- 表单
对于表单的样式和布局等展现方面的实现,我们认为原生的HTML元素加CSS足以满足,特别是有了Bulma。所以Blu的Form基本全部依赖于Bulma。对于某些功能性的表单组件如AutoComplete、Select, Blu会另有封装。







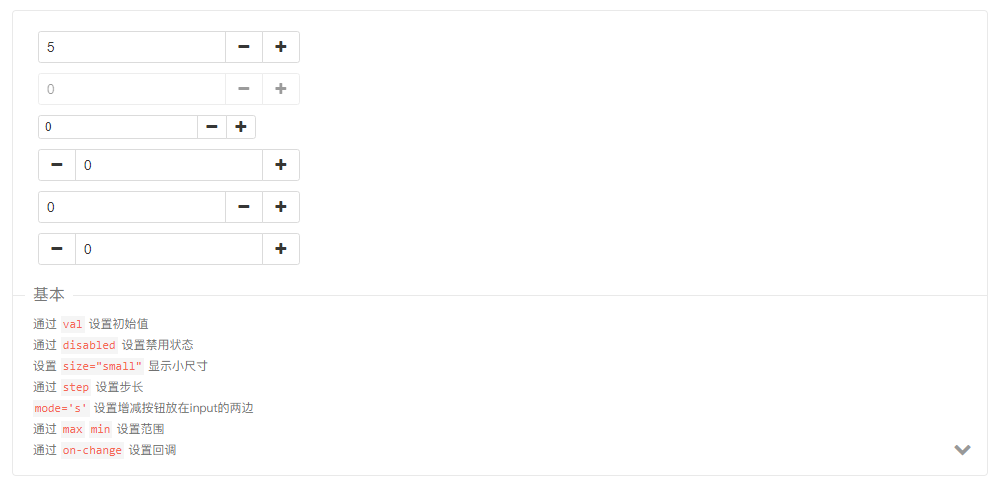
- 数字输入
用在数字的输入场景中,可使用鼠标和键盘操作

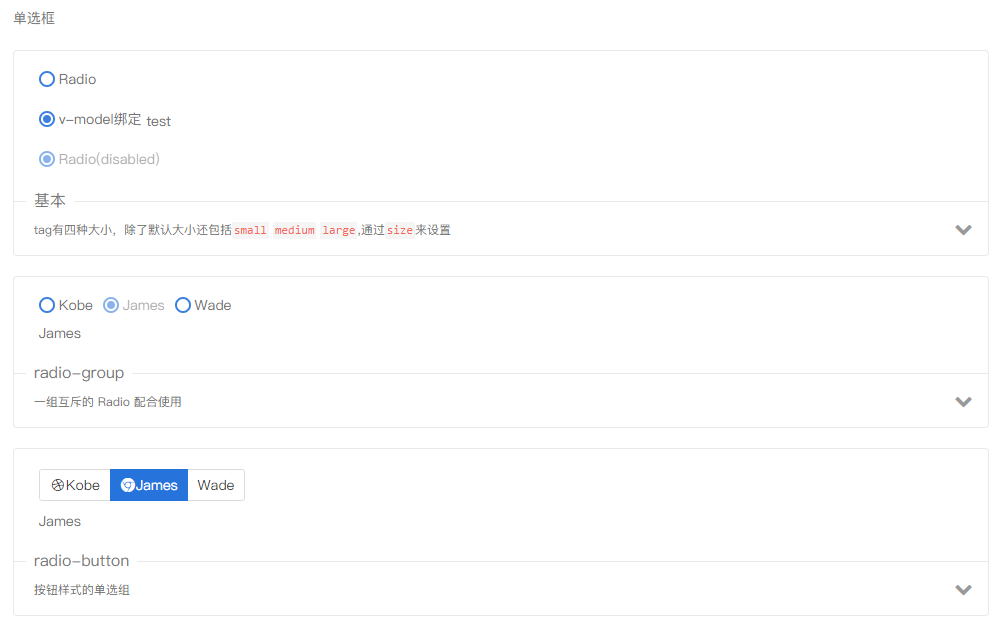
- Radio单选框

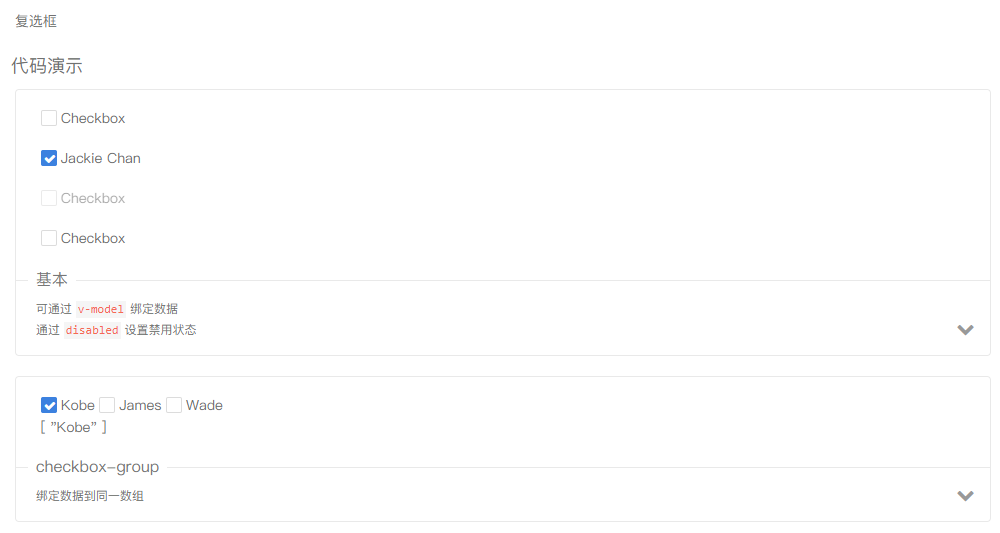
- CheckBox复选框

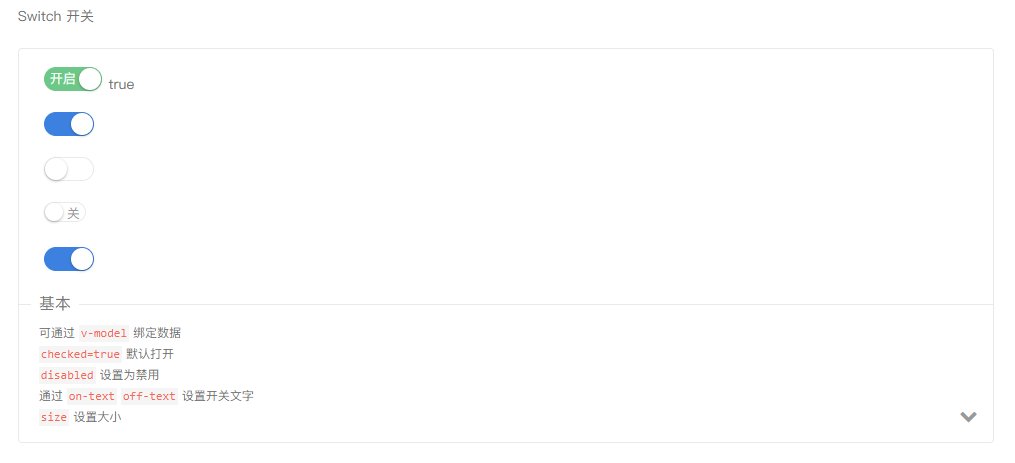
- Switch开关

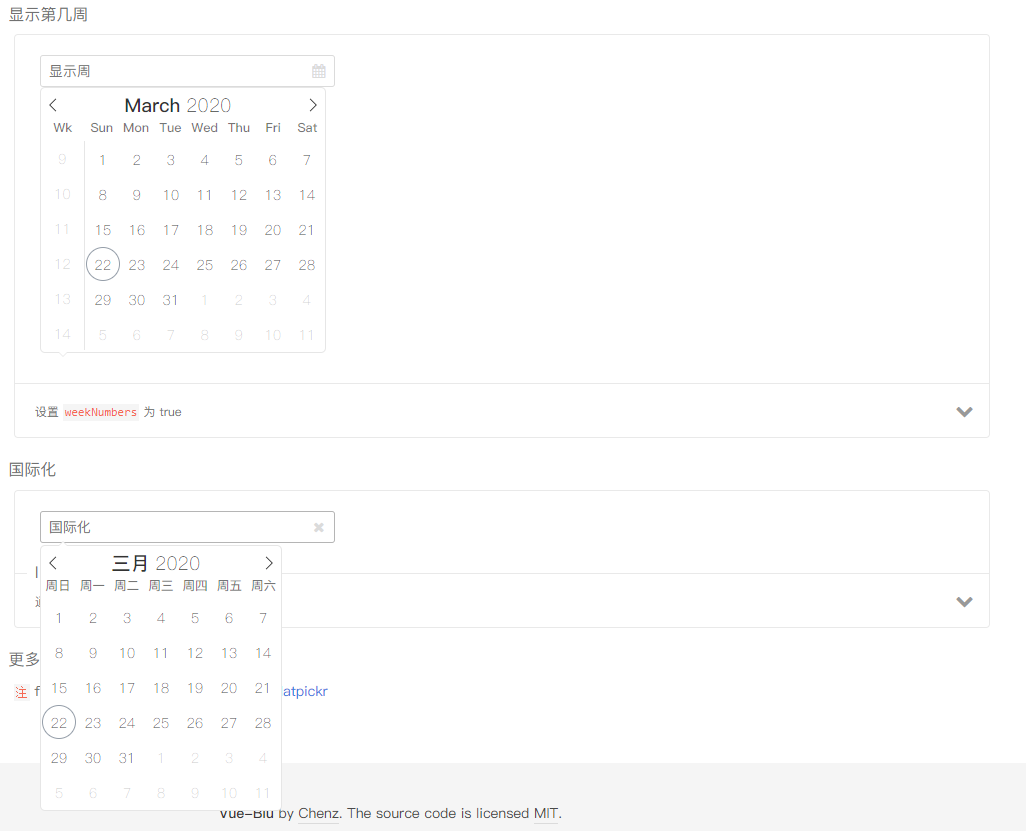
- 日期
日期时间选择器,基于轻量且强大的 flatpickr

总结
不论是从UI还是从功能,以及从组件丰富程度来看,Vue-Blu都是非常值得使用的一个Vue的组件,可以不必拘泥于市面上最常用的UI,偶尔换一下风格也是非常有必要的!enjoy IT!

![黑白3d文字幻灯片动画效果制作html前端源码[50614]](https://92ui.net/wp-content/uploads/2024/09/1-2.gif)




评论0