
Vant 是赞前端团队维护的移动端组件库,提供了一整套 UI 基础组件和业务组件。
介绍
轻量、可靠的移动端 Vue 组件库,采用 MIT 开源协议, 目前github star 数9k+,是有赞的一套开源组件库。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近 60+ 个组件,这些组件被广泛使用于有赞的各个移动端业务中。

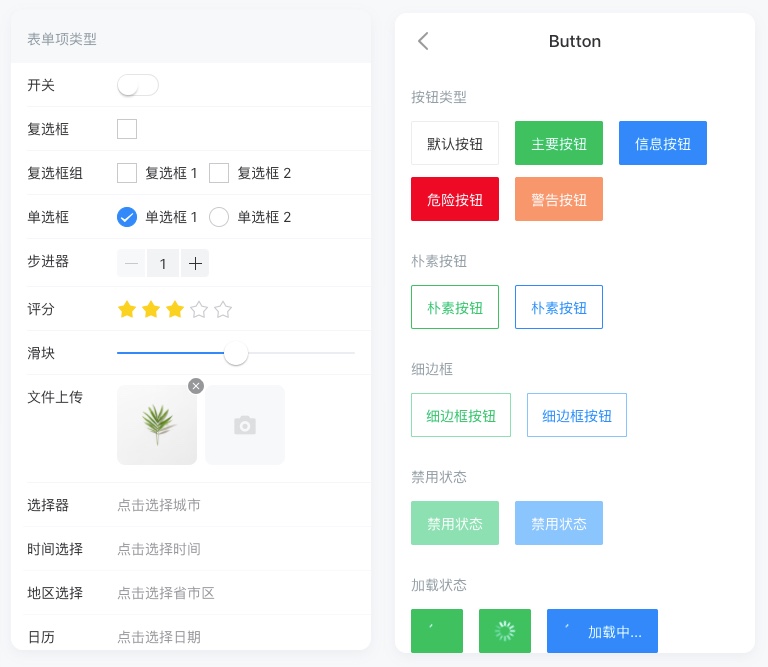
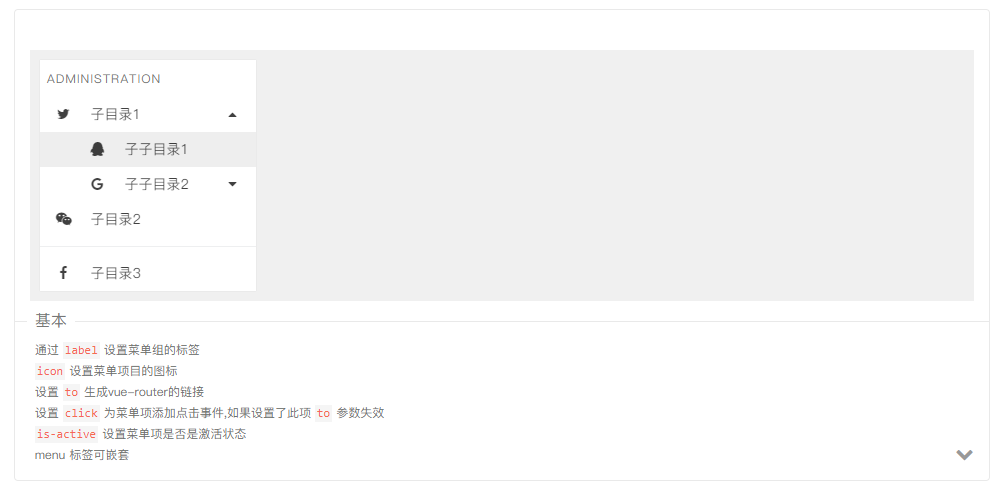
vant的ui组件
特点
- 60+ 高质量组件,提供sketch和图标资源下载
- 90% 单元测试覆盖率
- 完善的中英文文档和代码示例
- 支持按需引入
- 支持主题定制
- 支持国际化
- 支持 TS
- 支持 SSR
使用体验
相对于桌面端的element,vant是民间与其齐名的UI框架,易用性和代码实例都很完善,比element要好的一点是,vant更新频率很高。
官网的文档清晰易懂,如果你熟悉vue.js的组件化开发,上手非常容易,毫不夸张地说,阅读片刻就能应用在实际生产项目中。
或许是因为维护该UI框架的是100多个前端工程师,vant 给人的感觉是工程师风格很浓重,简单务实,因此在官网展示的UI设计细节,甚至很多组件上,没有像element那样处理到位,我大胆猜测,设计师可能在团队里的话语权不大,所以这款UI框架,可能更适合前端工程师,因为设计师可能会觉得丑,哈哈哈。
官网网站
https://youzan.github.io/vant/#/zh-CN






评论0