介绍
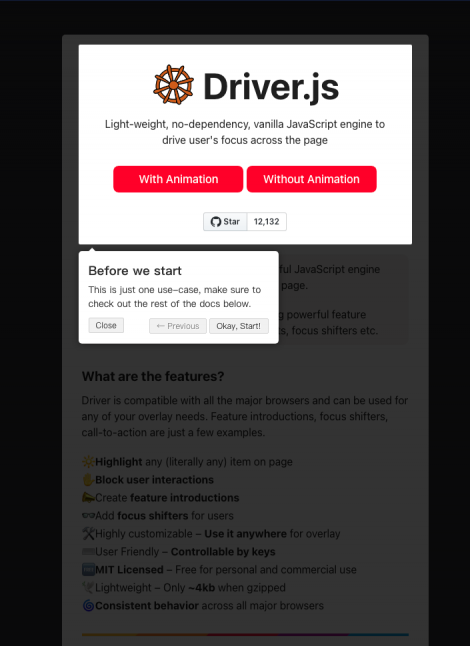
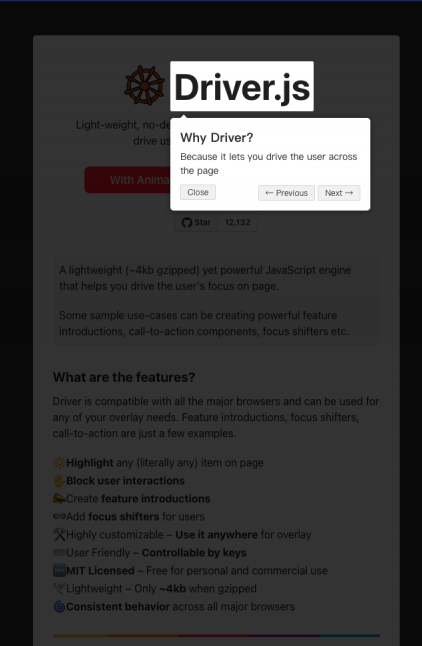
driver.js是一个网页端的用户操作分步引导操作,可以在整个页面上引导用户操作,用这种方式来引导用户在进入页面后的操作,以便于用户更快的熟悉系统功能!

Github
https://github.com/kamranahmedse/driver.js
特性
driver.js与所有主要浏览器兼容,可以用于任何覆盖需要。功能介绍、焦点转移、行动要求只是几个例子。
- 突出显示页面上的任何任何项目
- 锁定用户交互
- 创建功能介绍
- 为用户添加聚焦器
- 高度可定制 – 可在任何地方使用,可覆盖
- 界面友好 – 可通过按键控制
- 轻量级 – gzip 压缩后只有约4kb
- 在所有主流浏览器中保持一致的行为
- 免费用于个人和商业用途
在最简单的情况下,它将画布放在整个页面的顶部,然后剪切要高亮显示的元素上的部分,并在高亮显示、高亮显示或取消高亮显示元素时为您提供多个挂钩,使其高度可定制。
安装使用
yarn add driver.js
npm install driver.js引入
<link rel="stylesheet" href="/dist/driver.min.css"> <script src="/dist/driver.min.js"></script>
es6
import Driver from 'driver.js';
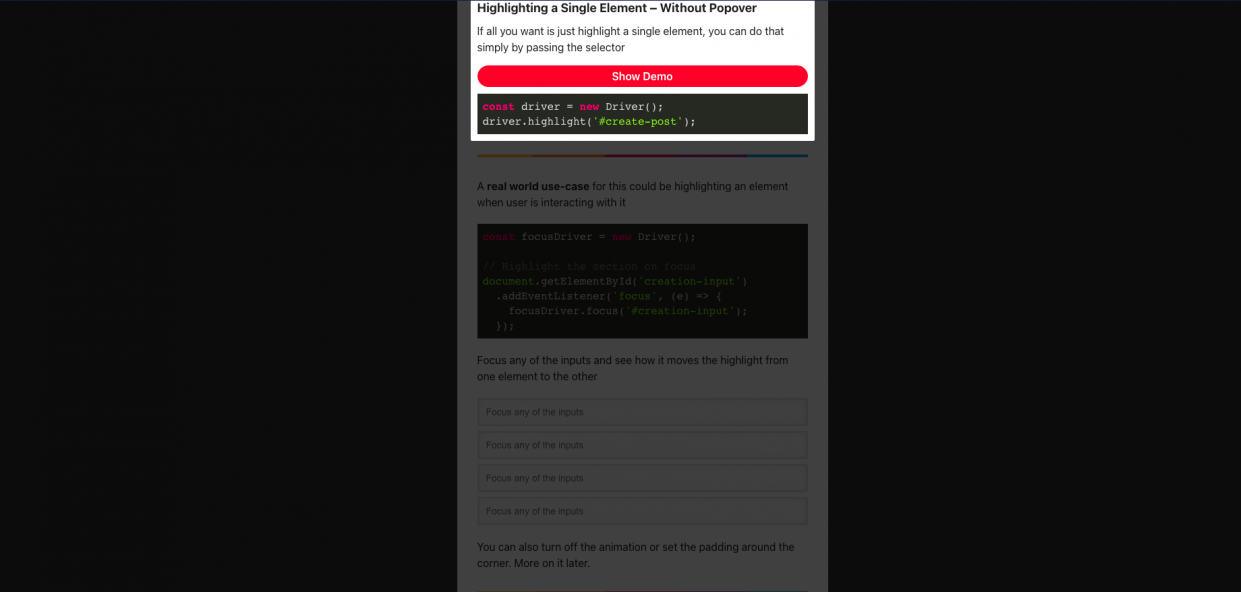
import 'driver.js/dist/driver.min.css';- 突出显示单个元素
const driver = new Driver();
driver.highlight('#create-post');
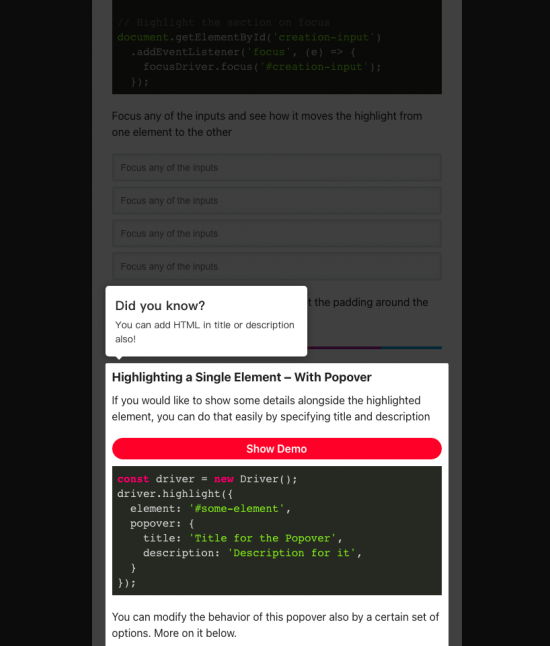
- Popover和突出显示
可以使用popover在高亮显示的元素旁边显示其他详细信息。
const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
}
});
- 定位Popover
默认情况下,会自动为popover找到合适的位置并显示它。可以使用“position”属性覆盖它。
const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
position: 'left',
//还可以使用offset
offset: 20,
}
});- 最基本的完整创建功能介绍
const driver = new Driver();
// 定义介绍步骤
driver.defineSteps([
{
element: '#first-element-introduction',
popover: {
className: 'first-step-popover-class',
title: 'Title on Popover',
description: 'Body of the popover',
position: 'left'
}
},
{
element: '#second-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'top'
}
},
{
element: '#third-element-introduction',
popover: {
title: 'Title on Popover',
description: 'Body of the popover',
position: 'right'
}
},
]);
// 开始介绍
driver.start();



等等后续可访问官方的demo
API
- driver.js定义
const driver = new Driver({
className: 'scoped-class',
animate: true,
opacity: 0.75,
padding: 10,
allowClose: true,
overlayClickNext: false,
doneBtnText: 'Done',
closeBtnText: 'Close',
stageBackground: '#ffffff',
nextBtnText: 'Next',
prevBtnText: 'Previous',
showButtons: false,
keyboardControl: true,
scrollIntoViewOptions: {},
onHighlightStarted: (Element) => {},
onHighlighted: (Element) => {},
onDeselected: (Element) => {},
onReset: (Element) => {},
onNext: (Element) => {},
onPrevious: (Element) => {},
});- 步骤定义
const stepDefinition = {
element: '#some-item',
stageBackground: '#ffffff',
popover: {
className: 'popover-class',
title: 'Title',
description: 'Description',
showButtons: false,
doneBtnText: 'Done',
closeBtnText: 'Close',
nextBtnText: 'Next',
prevBtnText: 'Previous',
},
onNext: () => {},
onPrevious: () => {},
};const driver = new Driver(driverOptions);
driver.defineSteps([
stepDefinition1,
stepDefinition2,
stepDefinition3,
stepDefinition4,
]);总结
driver.js是一个非常值得使用的插件,对于一个系统,对于一个新用户而言,有一个简单的步骤引导可以更加快速的熟悉接下来的操作功能!






评论0