介绍
EpicSpinners是一组易于使用的纯css打造的网页Loading效果,并且同时整合了Vue组件可以方便的在Vue项目中进行使用,由于是纯css打造,你可以在任意网页项目中自行整合并使用!

Github
https://github.com/epicmaxco/epic-spinners
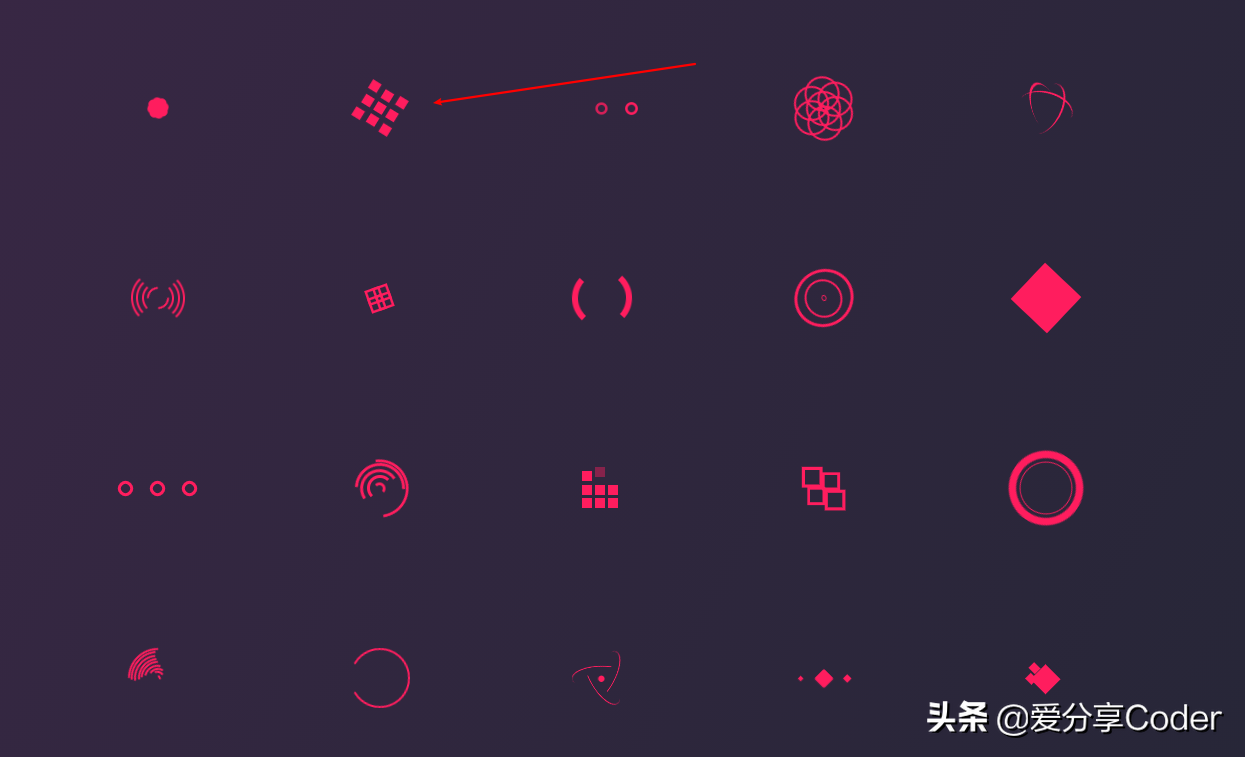
动图预览

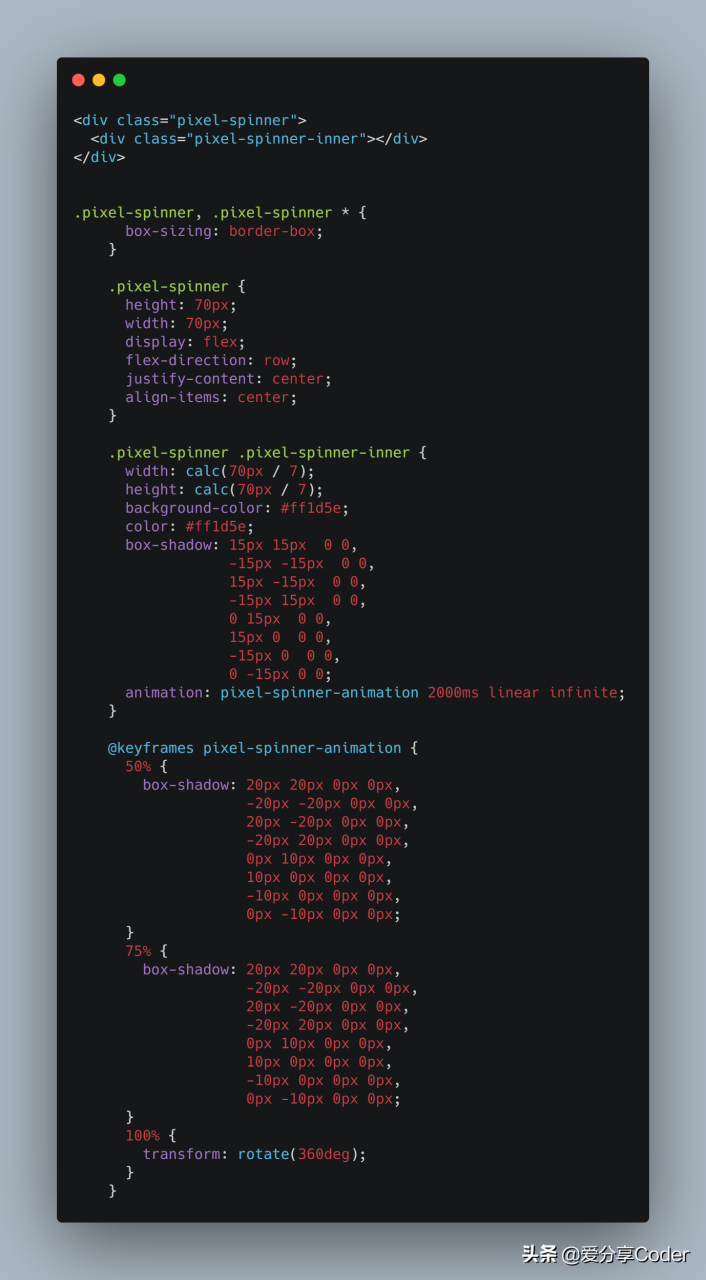
代码预览
以下是一组代码,由于较多,仅仅展示一组

对应

所有实现都是通过css,可以直接使用无需引入
Vue整合
虽然存在了纯css的代码,但是官方整合了vue组件,拿来即用
- 快速开始
安装
npm install --save epic-spinners<template>
<div id="app">
<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
/>
</div>
</template>
<script>
// To use minified css and js files instead of .vue single file components:
// import 'epic-spinners/dist/lib/epic-spinners.min.css'
// import {AtomSpinner} from 'epic-spinners/dist/lib/epic-spinners.min.js'
import {AtomSpinner} from 'epic-spinners'
export default {
components: {
AtomSpinner
}
}
</script>所有的Loading,可以自己选择并调节颜色或者尺寸
<flower-spinner
:animation-duration="2500"
:size="70"
:color="'#ff1d5e'"
/>
<pixel-spinner
:animation-duration="2000"
:pixel-size="70"
:color="'#ff1d5e'"
/>
<hollow-dots-spinner
:animation-duration="1000"
:dot-size="15"
:dots-num="3"
:color="'#ff1d5e'"
/>
<intersecting-circles-spinner
:animation-duration="1200"
:size="70"
:color="'#ff1d5e'"
/>
<orbit-spinner
:animation-duration="1200"
:size="55"
:color="'#ff1d5e'"
/>
<radar-spinner
:animation-duration="2000"
:size="60"
:color="'#ff1d5e'"
/>
<scaling-squares-spinner
:animation-duration="1250"
:size="65"
:color="'#ff1d5e'"
/>
<half-circle-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
/>
<trinity-rings-spinner
:animation-duration="1500"
:size="66"
:color="'#ff1d5e'"
/>
<fulfilling-square-spinner
:animation-duration="4000"
:size="50"
:color="'#ff1d5e'"
/>
<circles-to-rhombuses-spinner
:animation-duration="1200"
:circles-num="3"
:circle-size="15"
:color="'#ff1d5e'"
/>
<semipolar-spinner
:animation-duration="2000"
:size="65"
:color="'#ff1d5e'"
/>
<self-building-square-spinner
:animation-duration="6000"
:size="40"
:color="'#ff1d5e'"
/>
<swapping-squares-spinner
:animation-duration="1000"
:size="65"
:color="'#ff1d5e'"
/>
<fulfilling-bouncing-circle-spinner
:animation-duration="4000"
:size="60"
:color="'#ff1d5e'"
/>
<fingerprint-spinner
:animation-duration="1500"
:size="64"
:color="'#ff1d5e'"
/>
<spring-spinner
:animation-duration="3000"
:size="60"
:color="'#ff1d5e'"
/>
<atom-spinner
:animation-duration="1000"
:size="60"
:color="'#ff1d5e'"
/>
<looping-rhombuses-spinner
:animation-duration="2500"
:rhombus-size="15"
:color="'#ff1d5e'"
/>
<breeding-rhombus-spinner
:animation-duration="2000"
:size="65"
:color="'#ff1d5e'"
/>总结
EpicSpinners这一组Loading效果非常实用且简单,开箱即用无需引入其它资源!






评论0